揭秘小程序開發(fā):30多個基礎組件如何構建強大頁面結構?
隨著數(shù)字化時代的迅猛發(fā)展,小程序的開發(fā)顯得尤為重要。組件作為小程序頁面視圖層的基石,其運用和搭配能形成穩(wěn)固的頁面架構。這是開發(fā)者必須精通的核心技能,也是需要深入研究的重點。


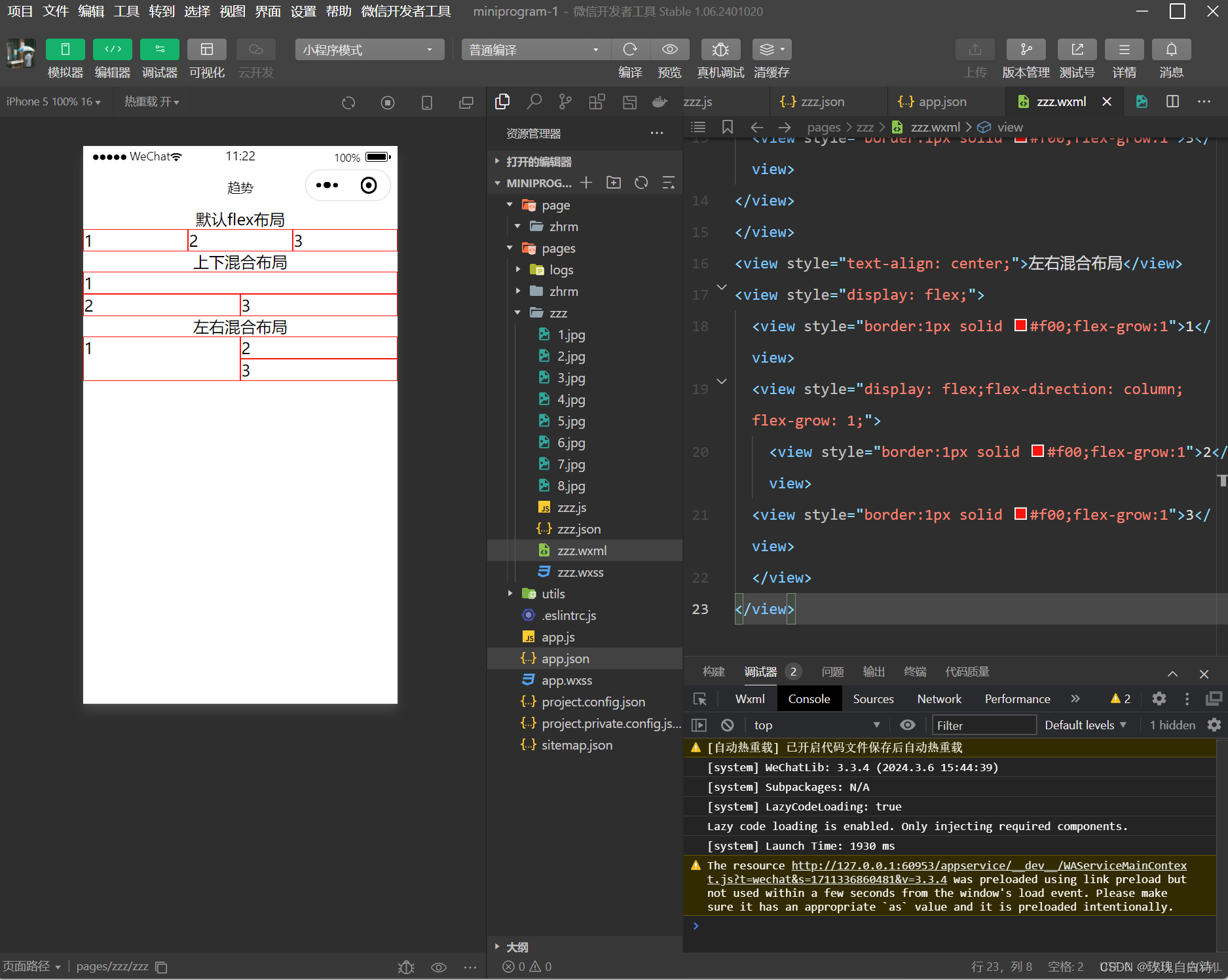
容器視圖組件的多樣功能
默認flex布局
1
2
3
上下混合布局
1
2
3
左右混合布局
1
2
3


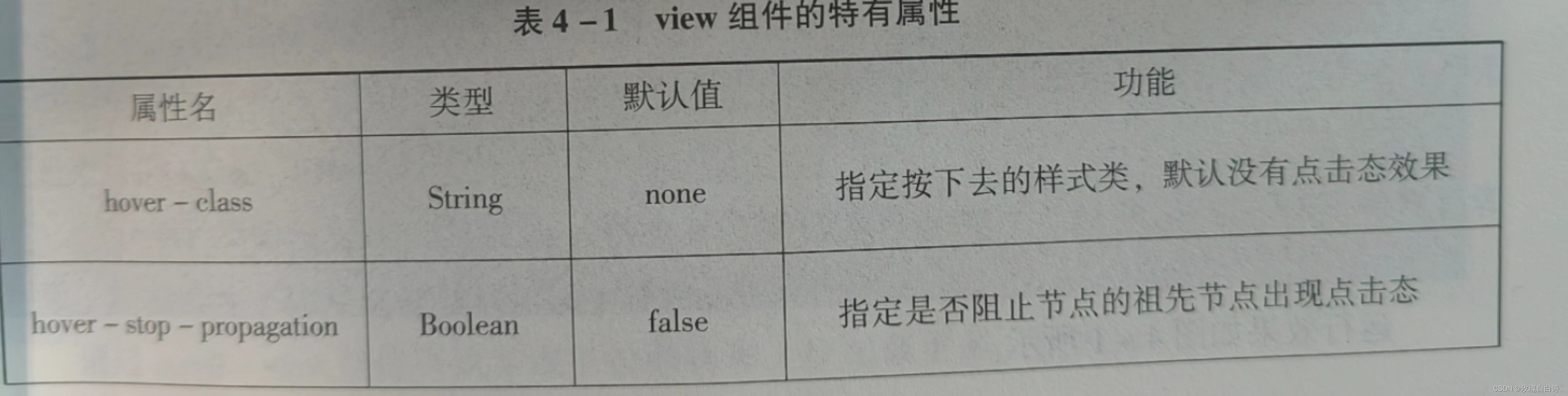
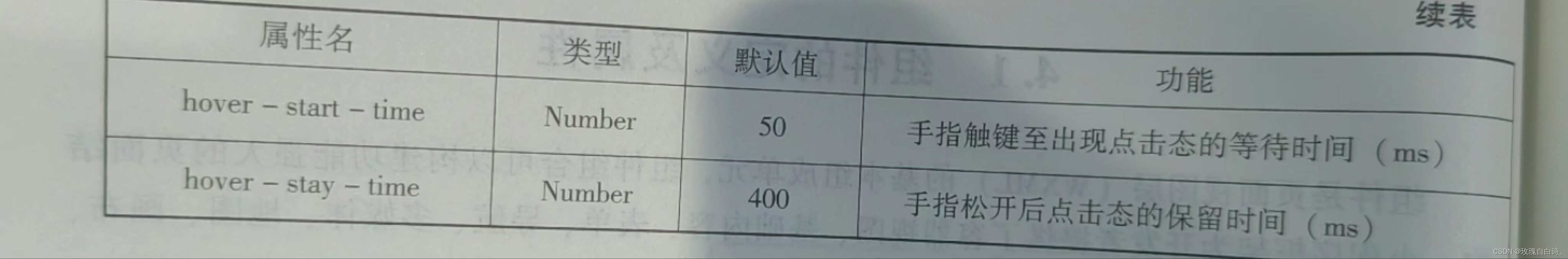
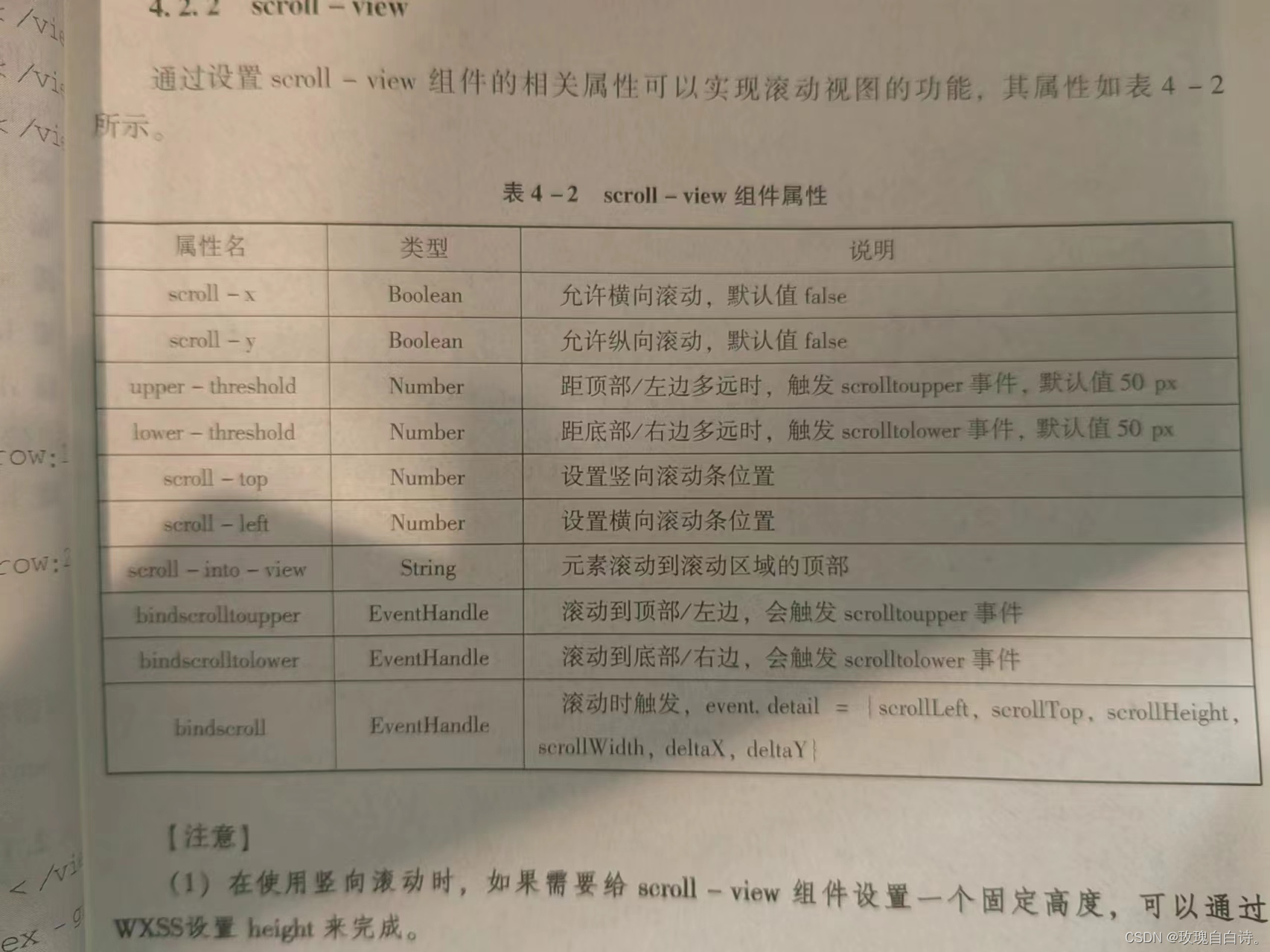
容器視圖能包含其他組件,是小程序頁面布局構建的基礎。比如view組件,它在布局構建中具有特殊屬性,不同的屬性配置會帶來不同的顯示效果。scroll-view組件在實現(xiàn)滾動視圖功能上非常有用。比如,在豎向滾動時,如果不給它指定固定高度,可能就無法正確顯示滾動效果。這時,通過WXSS設置height屬性,可以完成固定高度的設置。另外,swiper組件有特定的放置要求,<swiper/>中只能放置<swiper-item/>,這是開發(fā)者需要特別注意的,否則可能會導致組件被移除等問題。
//wxml
{{item.name}}
{{item.short_description}}
加載中...
//js
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lang_id=0;
var pos_id=0;
var unlearn=0;
//請求數(shù)據(jù)
var loadMore=function(that){
that.setData({
hidden:flase
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lang_id:lang_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list=that.data.list;
for(var i=0; i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page ++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//這里注意,微信的scroll-view必須設置高度才能監(jiān)聽滾動事件,所以需要在頁面的onLoad事件中為scroll-view的高度賦值
var that=this;
wx:wx.getSystemInfo({
success: function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
//頁面滑動到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//該方法綁定了頁面滾動時的事件,這里記錄了當前的position.y的值,為了在請求數(shù)據(jù)后把頁面定位到這里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//該方法綁定了頁面滑動到頂部的事件,然后做頁面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
});
//wxss
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
/**/
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}容器視圖組件的特點使其在小程序布局中占據(jù)核心位置。各種容器組件適用于不同的場合,因此在開發(fā)時,必須依據(jù)頁面布局的需求,恰當選擇相應的組件。


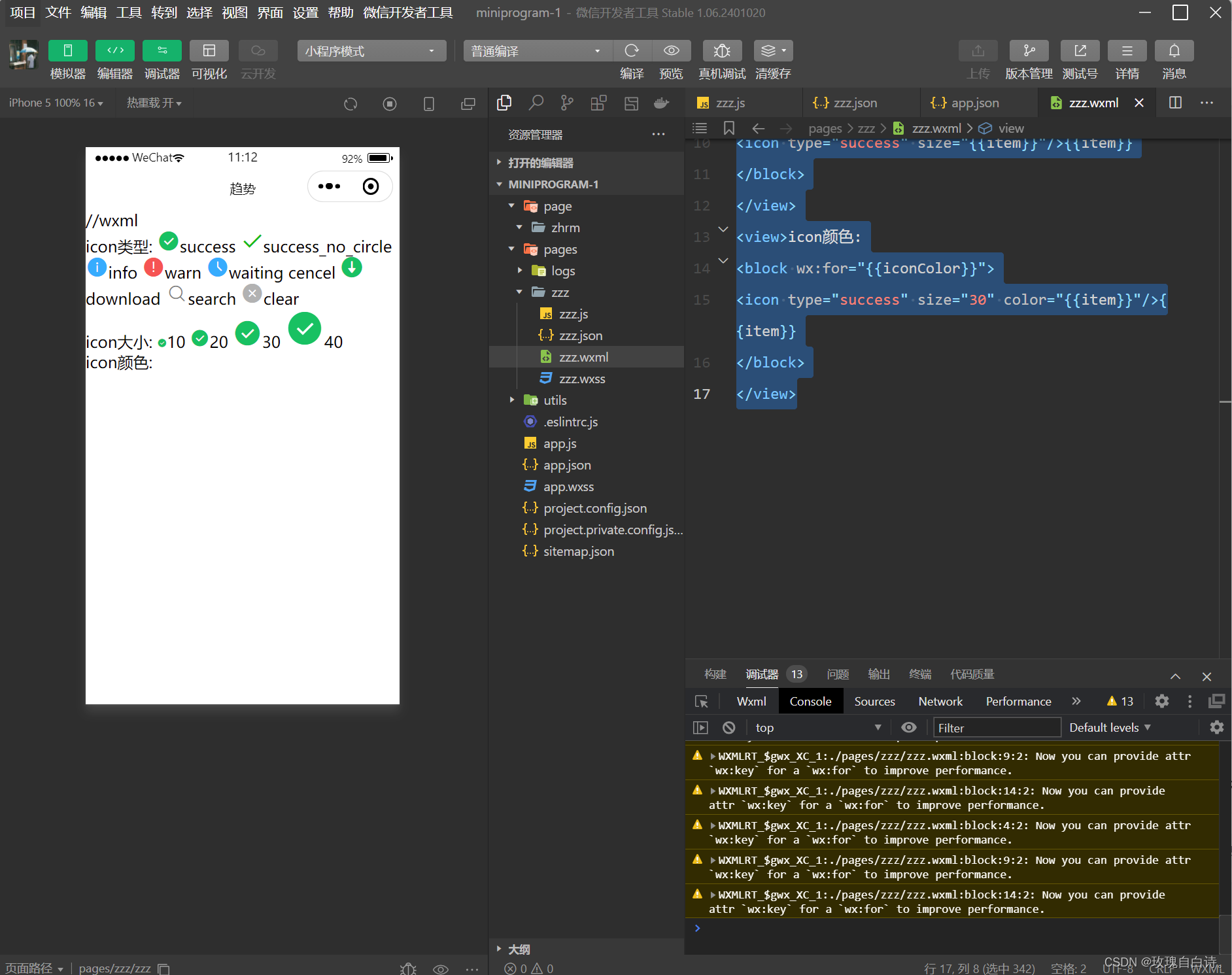
基礎內(nèi)容組件的實際應用
//js
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cencel","download","search","clear"],
iconSize:[10,20,30,40],
incoColor:['#f00','#0f0','#00f']
}
});
//wxml
icon類型:
{{item}}
icon大小:
{{item}}
icon顏色:
{{item}}

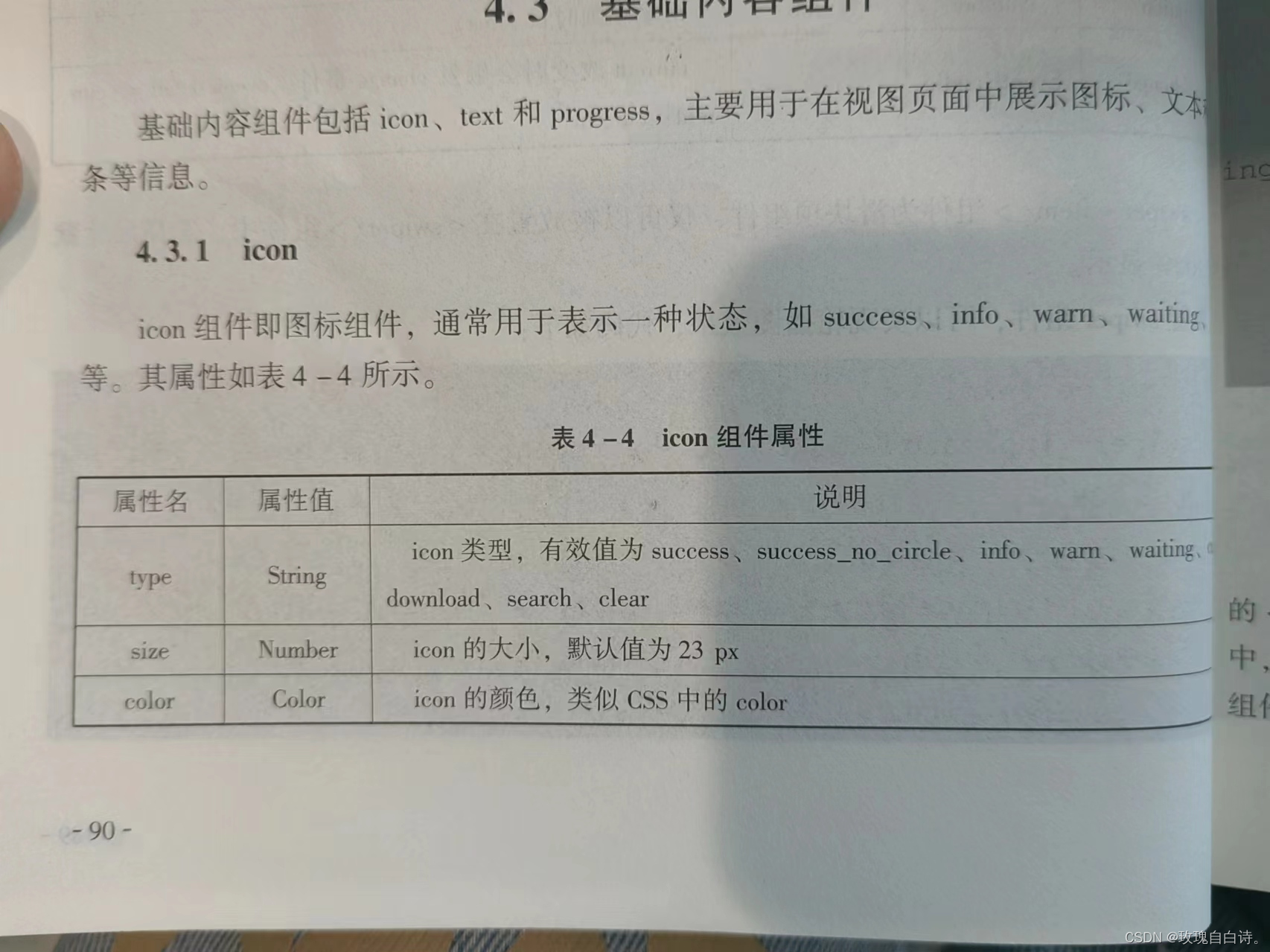
基礎內(nèi)容組件涵蓋了圖標、文本和進度條等。文本組件用于顯示信息,與HTML中的相應功能相似。它允許用戶長按選擇內(nèi)容,并能識別轉義符號“/”,同時屬于行內(nèi)元素。例如,展示文本信息或說明性文字時,我們可以使用文本組件。圖標組件是視圖頁面中展示圖標的得力助手。各種圖標具有不同的提示或導航功能。而進度條組件則是專門用于顯示進度信息,在文件下載或任務進度展示等場景中具有重要作用。
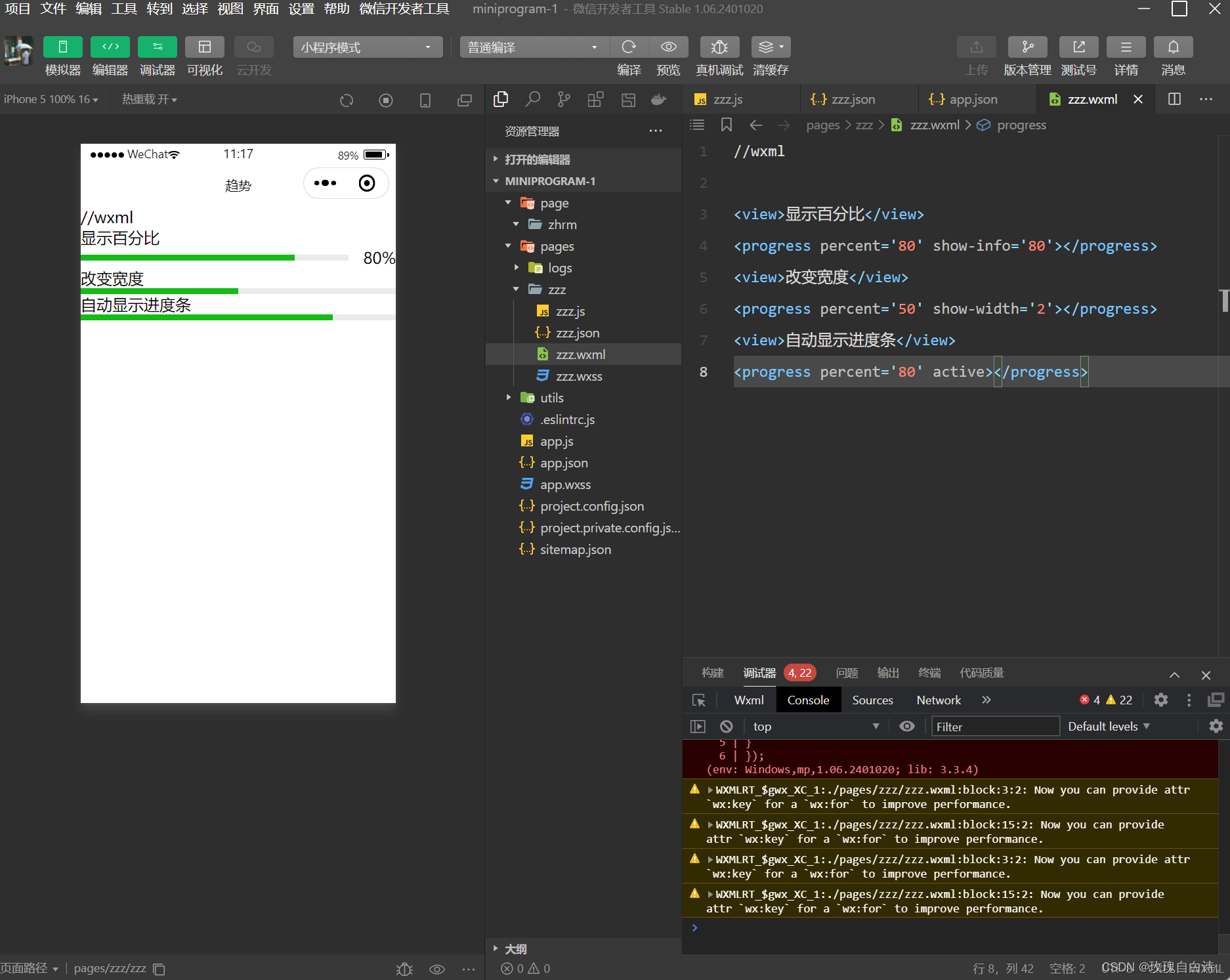
//wxml
<block wx:if="{{y
*
<block wx:if="{{y
*
每個基礎內(nèi)容模塊都有其獨特的用途。制作小程序頁面時,恰當使用這些模塊,對確保頁面功能正確展示和視覺效果良好至關重要。
//js
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
});//wxml
顯示百分比
改變寬度
自動顯示進度條
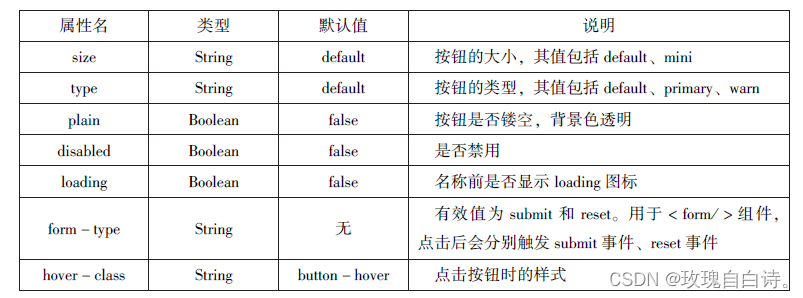
表單組件的特性與使用

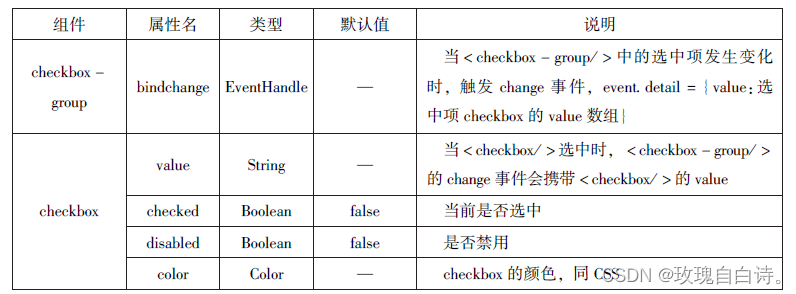
小程序里表單組件種類繁多。復選框是由<checkbox-group/>和<checkbox/>兩個組件拼接而成,能夠從多個選項中挑選多個。在制作多項選擇的表單時,這個組件是必不可少的。slider組件作為滑動選擇器,能通過滑動來調(diào)整數(shù)值,比如調(diào)整音量或屏幕亮度等。多列選擇器有它獨有的特點,用戶可以從不同列中挑選不同的選項,這些選項可以是二維數(shù)組或數(shù)組對象。每種表單組件都有其特色,開發(fā)者需要深入理解和熟練運用。

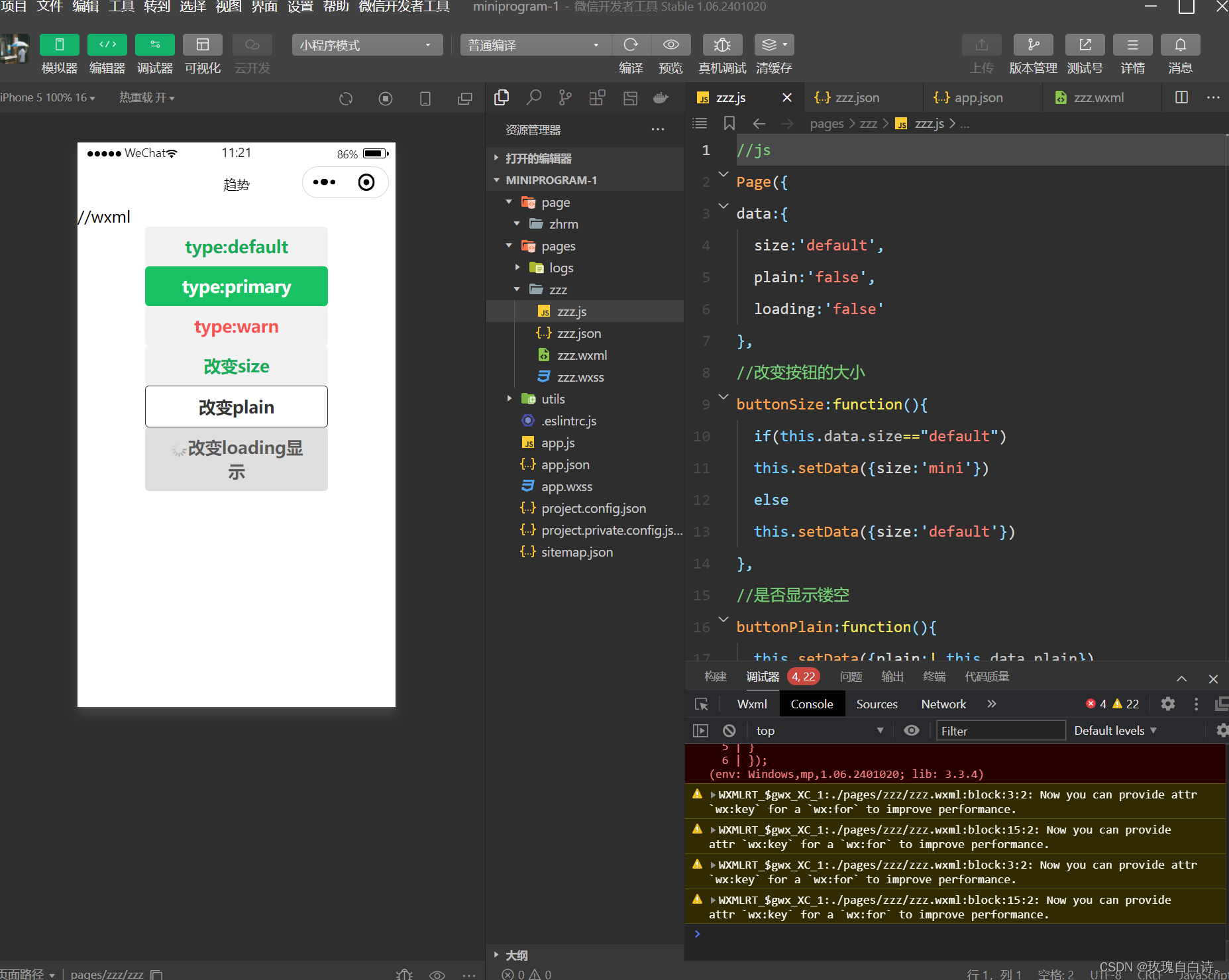
//js
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
//改變按鈕的大小
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
//是否顯示鏤空
buttonPlain:function(){
this.setData({plain:! this.data.plain})
},
//是否顯示loading圖案
buttonloading:function(){
this.setData({loading:! this.data.loading})
}
});在制作表單時,用戶體驗至關重要。得確保復選框的布局便于用戶瀏覽和勾選,還有滑動選擇器的滑動是否順滑。
//wxml

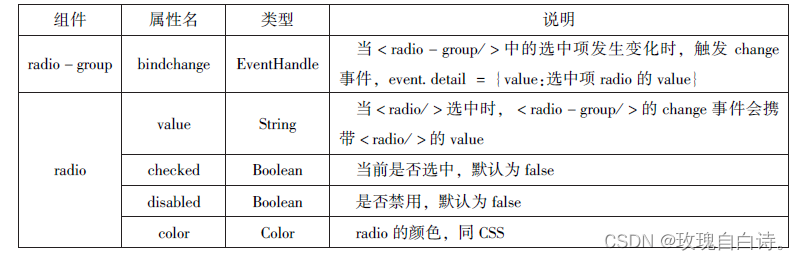
導航多媒體地圖等組件概述

除了前面提到的部件,小程序框架還包含多種組件,如導航、多媒體、地圖等。導航部件對用戶在小程序中頁面的切換至關重要。多媒體部件可用來展示圖片、視頻、音頻等,比如image組件的mode屬性就有13種選擇,其中縮放模式有4種,裁剪模式有9種。地圖部件則能提供地理位置服務。這些部件在各自的應用場景中各顯神通。
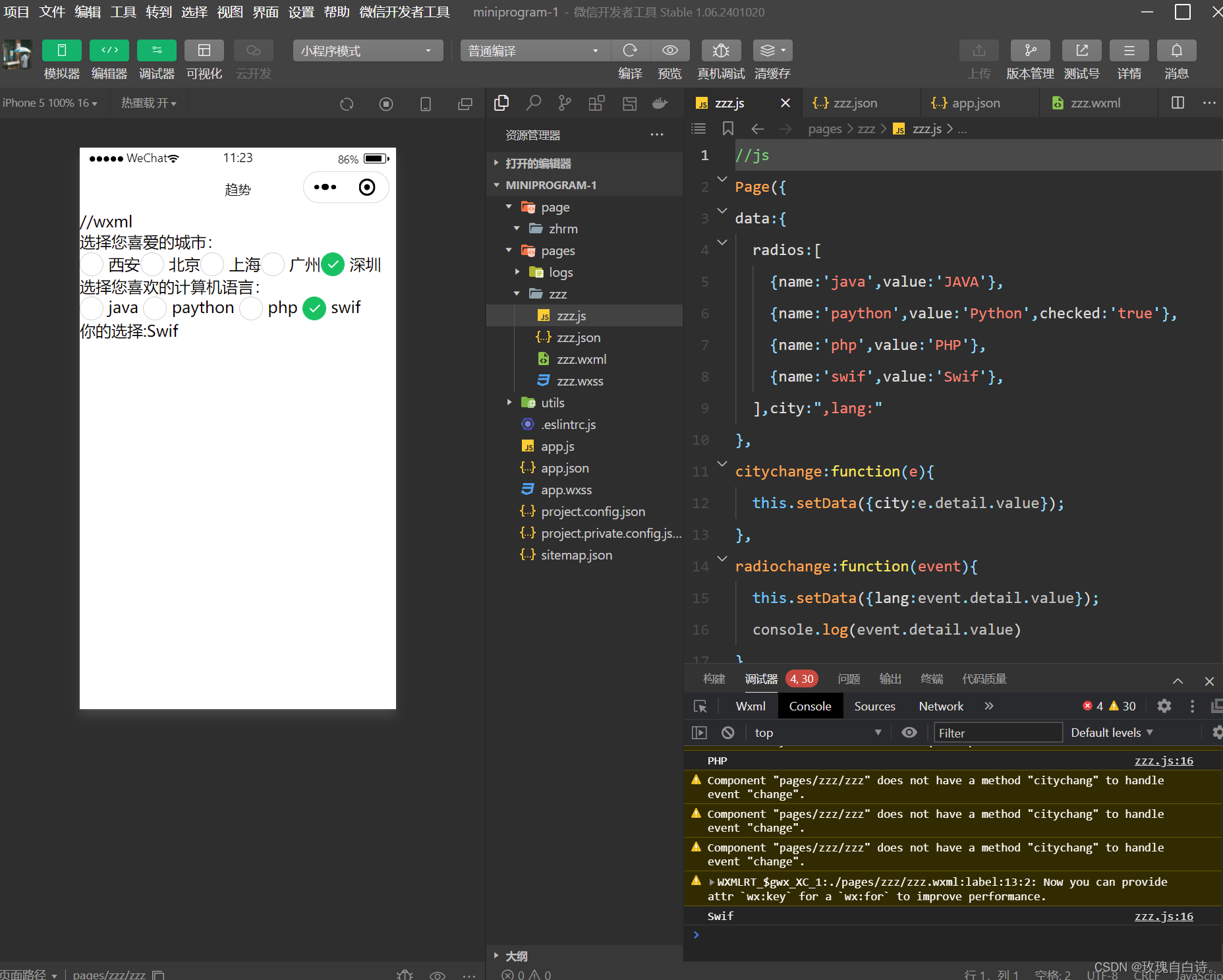
//js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'paython',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],city:",lang:"
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
});//wxml
選擇您喜愛的城市:
西安
北京
上海
廣州
深圳
選擇您喜歡的計算機語言:
你的選擇:{{lang}}若要打造旅游、導航或多媒體等類型的小程序,這些不同種類的模塊是構成全面功能的基石。只有恰當運用它們,才能制作出卓越的應用程序。

輸入輸出類組件的要點

輸入框組件用于用戶輸入信息,常用于創(chuàng)建登錄界面或搜索框。多行輸入框組件,即textarea,適用于用戶輸入長篇留言或評論。label組件功能獨特,通過for屬性可關聯(lián)id,或將控件置于標簽之下,點擊label即可激活相應控件。這些輸入輸出組件的正常運行是用戶與小程序互動的關鍵環(huán)節(jié)。
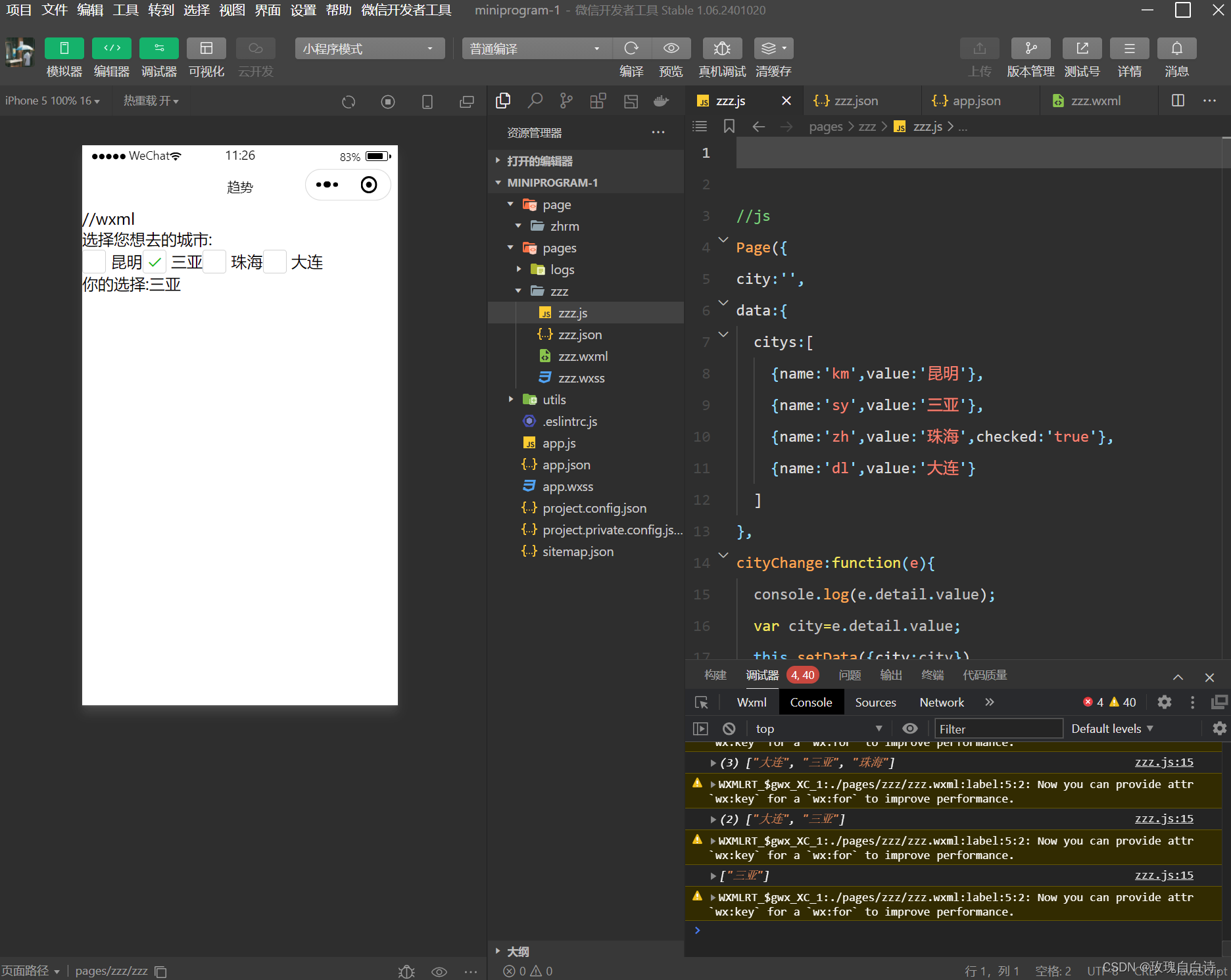
//js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亞'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大連'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
});//wxml
選擇您想去的城市:
你的選擇:{{city}}
輸入輸出組件的布局定位和用戶交互設計均需細致規(guī)劃。比如,需注意輸入框與提示文字的排版細節(jié)。

其他組件特殊之處

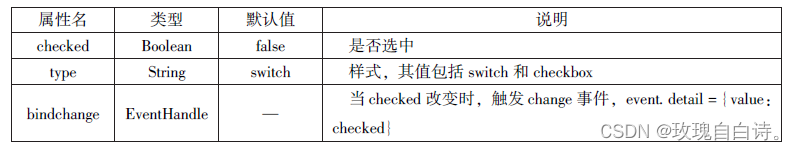
canvas組件默認寬度是300像素,高度是225像素,使用時需確保同一頁面的canvas組件ID唯一,否則會出現(xiàn)問題。此外,一個頁面中只能存在一個camera組件。盡管這些組件有特定限制,但在特定應用中,它們卻發(fā)揮著至關重要的作用。比如,在制作繪畫或拍照應用時,它們是不可或缺的核心部分。
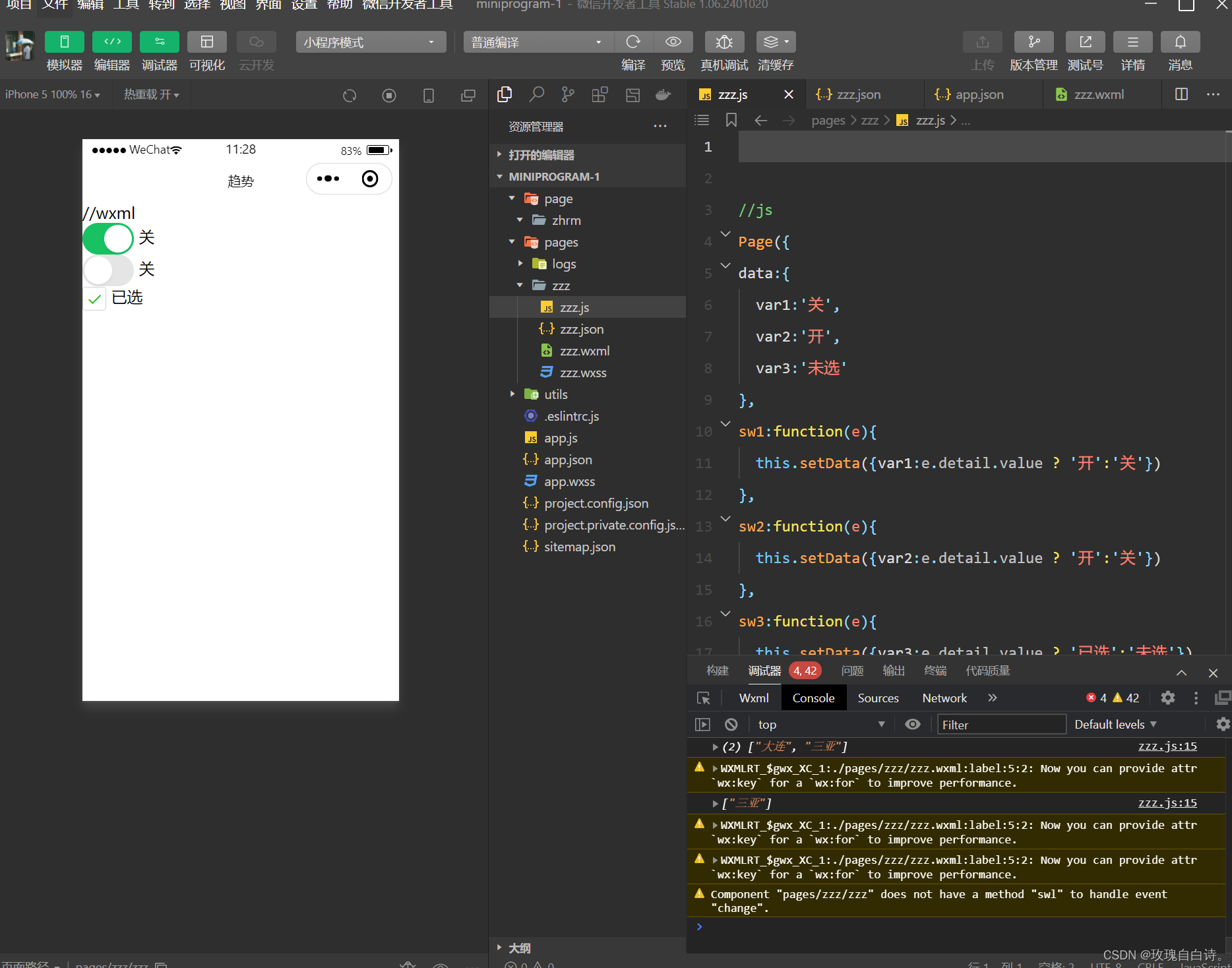
//js
Page({
data:{
var1:'關',
var2:'開',
var3:'未選'
},
sw1:function(e){
this.setData({var1:e.detail.value ? '開':'關'})
},
sw2:function(e){
this.setData({var2:e.detail.value ? '開':'關'})
},
sw3:function(e){
this.setData({var3:e.detail.value ? '已選':'未選'})
},
});作為小程序開發(fā)者,你可能會發(fā)現(xiàn)某些組件在編程時較為容易出錯,調(diào)試起來也不太方便。歡迎大家在評論區(qū)交流心得,同時也歡迎點贊和轉發(fā)這篇文章。
//wxml
{{var1}}
{{var2}}
{{var3}}

作者:小藍
鏈接:http://www.tymcc.com.cn/content/5573.html
本站部分內(nèi)容和圖片來源網(wǎng)絡,不代表本站觀點,如有侵權,可聯(lián)系我方刪除。







