如何免費(fèi)搭建自己的網(wǎng)站?使用Nginx搭建服務(wù)器的詳細(xì)教程
很多人都有開(kāi)個(gè)網(wǎng)站的愿望,可是一想到要支付不菲的服務(wù)器和域名費(fèi)用,他們常常會(huì)猶豫不決。別急,我找到了一個(gè)不花錢就能建站的方法,咱們一塊兒來(lái)探究一下。
免費(fèi)建站發(fā)現(xiàn)
近期,我有了搭建個(gè)人網(wǎng)站的愿望,但資金緊張,租用服務(wù)器和購(gòu)買域名成了難題。經(jīng)過(guò)網(wǎng)絡(luò)搜索,我發(fā)現(xiàn)了一些免費(fèi)的建站資源,比如Nginx。這對(duì)于經(jīng)濟(jì)能力有限的我來(lái)說(shuō),仿佛打開(kāi)了一扇充滿希望的大門,我們無(wú)需花費(fèi)任何費(fèi)用就能開(kāi)始建站。

Nginx在互聯(lián)網(wǎng)領(lǐng)域享有盛譽(yù)。我選擇它作為案例,主要是因?yàn)楂@取相關(guān)信息較為便捷,并且其操作手法與另一款免費(fèi)網(wǎng)站搭建工具頗為相似。掌握了它,基本上就能實(shí)現(xiàn)免費(fèi)搭建網(wǎng)站的愿望。
下載Nginx

下載Nginx軟件并不繁瑣,只需訪問(wèn)Nginx的官網(wǎng)或者點(diǎn)擊我提供的鏈接,就能輕松獲取到1.23版本。這兩種方法都能滿足我們的需求。對(duì)于不太擅長(zhǎng)搜索資源的朋友們來(lái)說(shuō),通過(guò)鏈接直接下載會(huì)更為簡(jiǎn)便快捷。
下載完成,請(qǐng)執(zhí)行解壓步驟。解壓完成后,會(huì)出現(xiàn)若干文件夾。在此期間,請(qǐng)耐心等待,不要急于進(jìn)行后續(xù)操作。雖然這只是個(gè)初始步驟,但這一步處理的好壞,會(huì)直接關(guān)系到后續(xù)配置工作的流暢度。

配置關(guān)鍵文件
專屬福利 點(diǎn)擊領(lǐng)取:Java資料合集!650G!
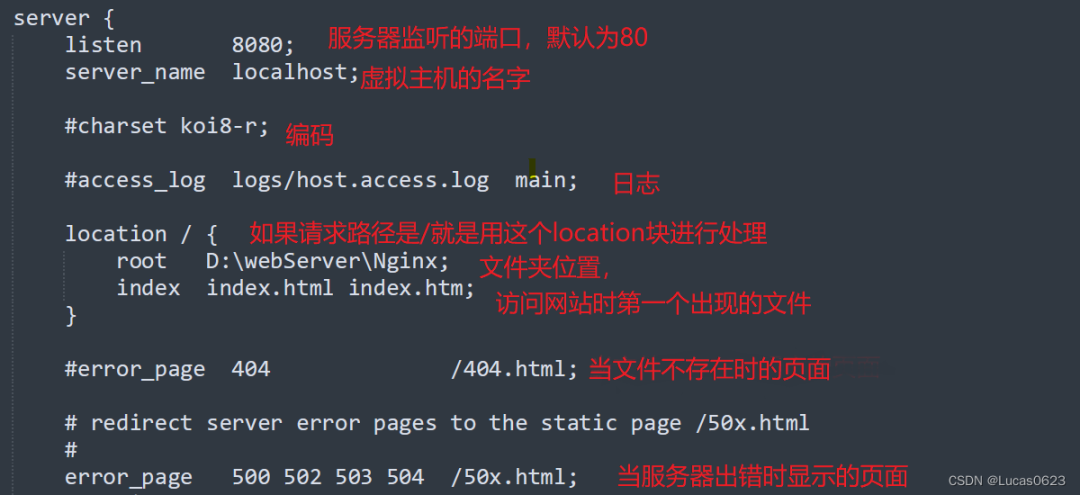
Nginx的功能十分豐富,但在設(shè)置服務(wù)器時(shí)我們只需用到其中一部分。進(jìn)入conf目錄,找到并打開(kāi)nginx.conf這個(gè)配置文件。里面的設(shè)置很多,對(duì)一般人來(lái)說(shuō)可能看起來(lái)有些復(fù)雜。
別擔(dān)心,我已經(jīng)把那些重要的設(shè)置細(xì)節(jié)說(shuō)得很清楚。在文件里,那些前面有“#”標(biāo)記的地方,說(shuō)明那些配置還沒(méi)有真正加入。只要把“#”符號(hào)去掉,就能添加進(jìn)去了。按照這個(gè)方法,我們就能靈活地完成必要的配置。
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}html {height: 100%;}body {height: 100%;}.container {height: 100%;background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);}.login-wrapper {background-color: #fff;width: 358px;height: 588px;border-radius: 15px;padding: 0 50px;position: relative;left: 50%;top: 50%;transform: translate(-50%, -50%);}.header {font-size: 38px;font-weight: bold;text-align: center;line-height: 200px;}.input-item {display: block;width: 100%;margin-bottom: 20px;border: 0;padding: 10px;border-bottom: 1px solid rgb(128, 125, 125);font-size: 15px;outline: none;}.input-item:placeholder {text-transform: uppercase;}.btn {text-align: center;padding: 10px;width: 100%;margin-top: 40px;background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);color: #fff;}.msg {text-align: center;line-height: 88px;}a {text-decoration: none;color: #abc1ee;}</style></head><body><div class="container"><div class="login-wrapper"><div class="header">Login</div><div class="form-wrapper"><input type="text" name="username" placeholder="username" class="input-item"><input type="password" name="password" placeholder="password" class="input-item"><div class="btn">Login</div></div><div class="msg">Don't have account?<a href="#">Sign up</a></div></div></div></body></html>啟動(dòng)Nginx服務(wù)
裝好Nginx后,回到Nginx的主目錄,找到nginx.exe文件,雙擊它啟動(dòng)。啟動(dòng)時(shí)會(huì)看到一個(gè)短暫的黑色小窗口,不要誤以為出錯(cuò),這表示Nginx已成功啟動(dòng)。接著,在瀏覽器輸入“虛擬主機(jī)名加端口號(hào)”,回車即可。
在輸入之前,需核對(duì)之前的設(shè)置是否準(zhǔn)確無(wú)誤。若一切順利,頁(yè)面將展現(xiàn)正常,這說(shuō)明服務(wù)器的基礎(chǔ)搭建已基本到位。但這個(gè)階段只是開(kāi)始,我們還需要對(duì)網(wǎng)站內(nèi)容進(jìn)行進(jìn)一步的完善和提升。
豐富網(wǎng)站內(nèi)容
僅開(kāi)啟服務(wù)還不足夠,真正重要的是要確保網(wǎng)站有實(shí)質(zhì)性的內(nèi)容。首先,需要找到之前設(shè)置的文件夾,接著在該文件夾內(nèi)新建一個(gè)txt文檔。打開(kāi)這個(gè)文檔,輸入必要的代碼,然后,將文件名改為index.html,并完成保存。
啟動(dòng)瀏覽器,重新輸入之前使用的網(wǎng)址,然后按下回車。這樣就能看到更新后的網(wǎng)頁(yè)內(nèi)容。在這個(gè)網(wǎng)頁(yè)上,除了HTML文檔,還能添加圖片、視頻、壓縮包等多種類型的文件,使得網(wǎng)站內(nèi)容更加豐富多樣。
實(shí)現(xiàn)內(nèi)網(wǎng)穿透
有了服務(wù)器和網(wǎng)頁(yè),但局域網(wǎng)外的人卻無(wú)法查看。這時(shí),內(nèi)網(wǎng)穿透技術(shù)就顯得尤為重要。它能使得局域網(wǎng)內(nèi)的設(shè)備直接通過(guò)公網(wǎng)IP進(jìn)行訪問(wèn),操作起來(lái)十分簡(jiǎn)便。
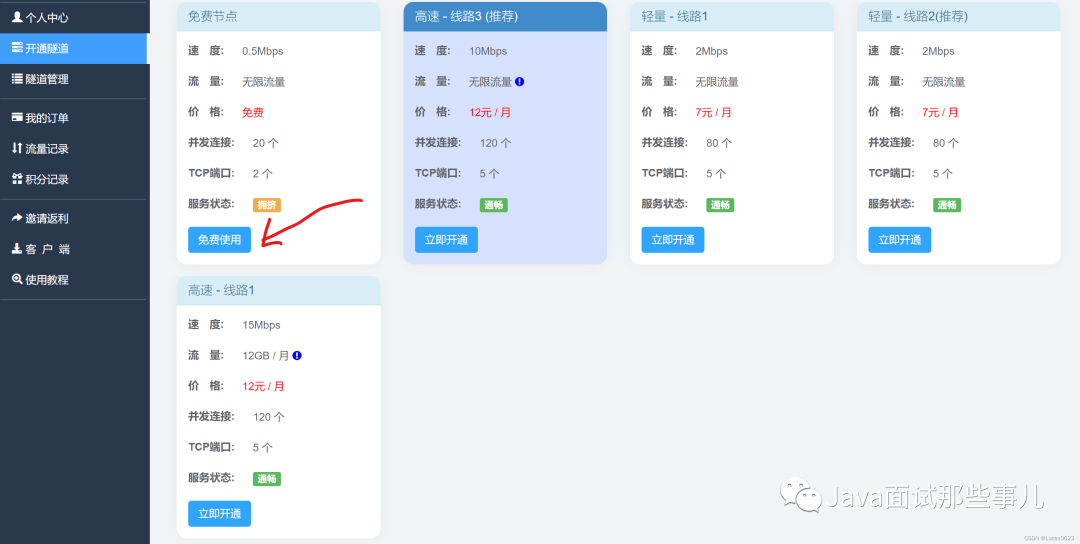
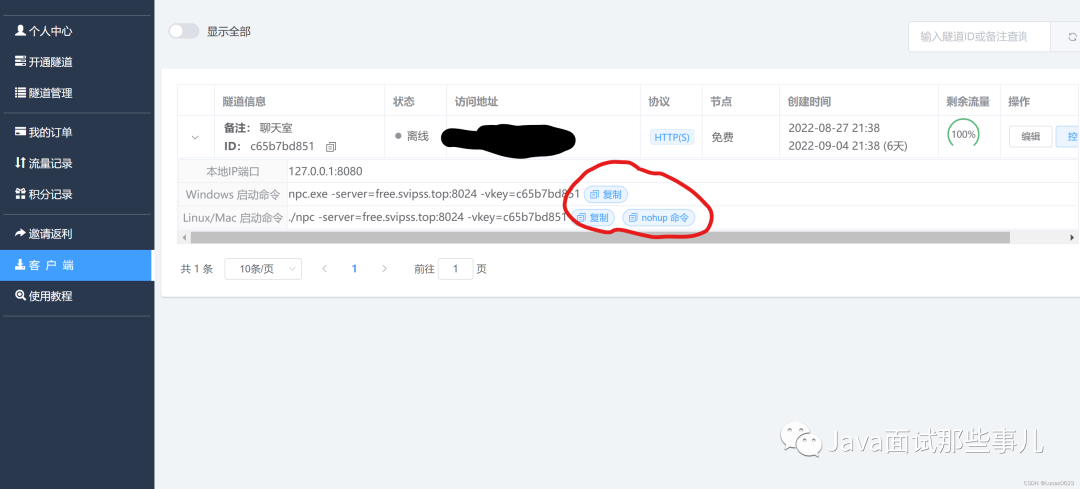
登錄飛鴿內(nèi)網(wǎng)穿透的官方網(wǎng)站,完成注冊(cè)步驟。隨后,點(diǎn)擊“開(kāi)通隧道”選項(xiàng)。你可以選擇使用“免費(fèi)節(jié)點(diǎn)”,若條件允許,也可選擇付費(fèi)服務(wù)。在填寫(xiě)相關(guān)信息時(shí),務(wù)必核對(duì)前置域名和本地IP端口設(shè)置無(wú)誤。確認(rèn)無(wú)誤后,你將獲得免費(fèi)域名和公網(wǎng)IP。按照官網(wǎng)指引操作,在彈窗中輸入正確指令,再輸入隧道訪問(wèn)地址。若能成功看到之前編寫(xiě)的網(wǎng)頁(yè),則表示操作成功!
使用這些免費(fèi)的網(wǎng)站搭建工具,大家是否曾遇到特別難解決的問(wèn)題?若覺(jué)得本文對(duì)您有所裨益,不妨點(diǎn)贊或轉(zhuǎn)發(fā)給其他人!
作者:小藍(lán)
鏈接:http://www.tymcc.com.cn/content/8530.html
本站部分內(nèi)容和圖片來(lái)源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。