響應(yīng)式技術(shù):用一套代碼適配所有設(shè)備,提高網(wǎng)站兼容性和開發(fā)效率

在這個(gè)數(shù)字化浪潮洶涌的時(shí)代,網(wǎng)頁(yè)技術(shù)的進(jìn)步真是日新月異。響應(yīng)式網(wǎng)頁(yè)技術(shù),一個(gè)極為關(guān)鍵的理念,卻讓不少人對(duì)它的運(yùn)作原理以及與自適應(yīng)技術(shù)等類似技術(shù)的區(qū)別感到模糊不清。今天,我們就來(lái)詳細(xì)探討這個(gè)話題。
響應(yīng)式技術(shù)的基本原理

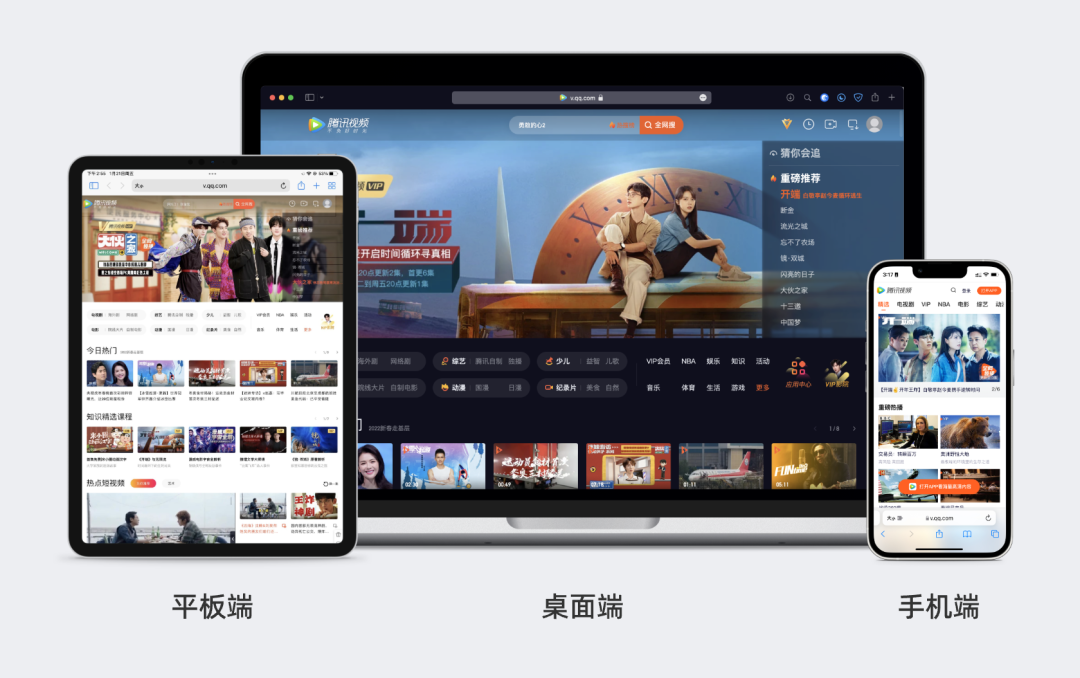
響應(yīng)式技術(shù)使得網(wǎng)頁(yè)能夠根據(jù)分辨率和設(shè)備的不同自動(dòng)調(diào)整其樣式和布局。近年來(lái),隨著移動(dòng)設(shè)備的普及,這項(xiàng)技術(shù)經(jīng)歷了迅猛的發(fā)展。在全球范圍內(nèi),網(wǎng)頁(yè)開發(fā)者們廣泛采用了這一技術(shù)。以紐約的設(shè)計(jì)師為例,他們開發(fā)的網(wǎng)站即便在中國(guó)上海的觀眾通過不同的設(shè)備瀏覽,也能實(shí)現(xiàn)良好的自動(dòng)調(diào)整效果。從使用者的角度來(lái)看,前端開發(fā)人員是這一技術(shù)的核心應(yīng)用群體。
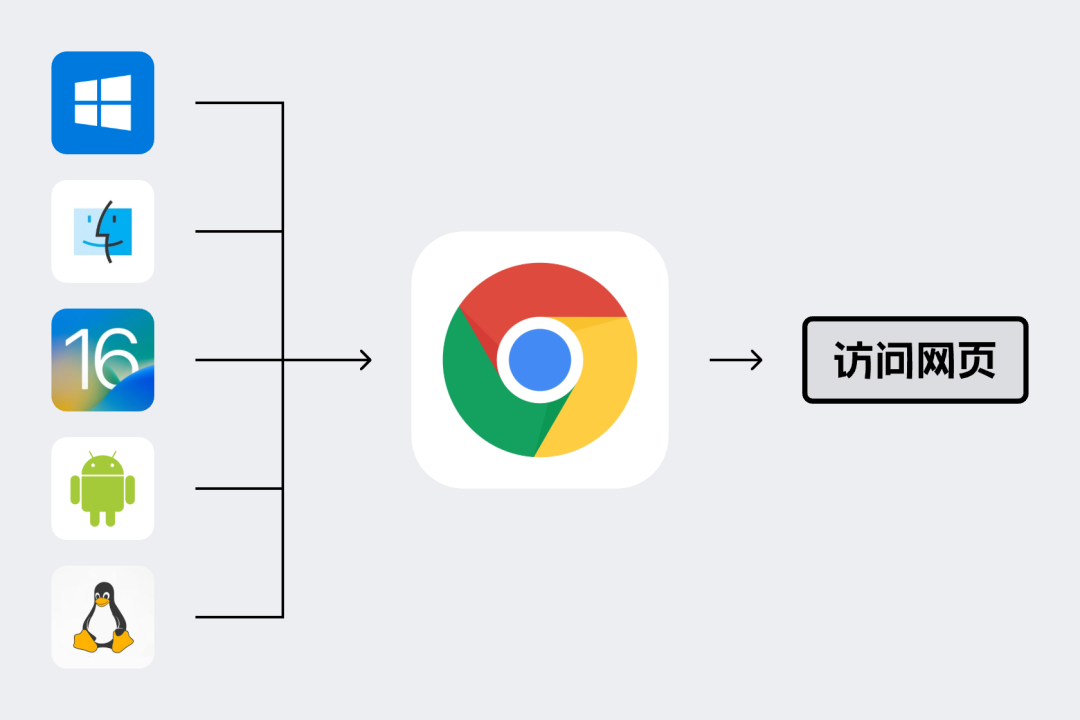
自動(dòng)調(diào)整功能背后,是瀏覽器的運(yùn)作機(jī)制在發(fā)揮作用。瀏覽器相當(dāng)于網(wǎng)頁(yè)的操作系統(tǒng),以Chrome為例,它的核心負(fù)責(zé)解析網(wǎng)頁(yè)的HTML文件等任務(wù)。因此,無(wú)論用戶使用的是Windows還是Mac等操作系統(tǒng),響應(yīng)式網(wǎng)頁(yè)的布局調(diào)整,主要是依據(jù)瀏覽器的視圖區(qū)域來(lái)進(jìn)行的。

瀏覽器的特殊角色
瀏覽器,一種獨(dú)特的存在。比如,我們?nèi)粘J褂玫腟afari,在蘋果設(shè)備上廣泛流行。它并不隸屬于任何客戶端系統(tǒng),比如在iOS系統(tǒng)里,它獨(dú)立于系統(tǒng),遵循自己的規(guī)則。它能夠識(shí)別系統(tǒng)與設(shè)備類型,并提供了接口,使得網(wǎng)頁(yè)能夠讀取相關(guān)信息。

從數(shù)據(jù)來(lái)看,眾多研究指出,全球超過八成的網(wǎng)絡(luò)訪問都依賴于主流瀏覽器。因此,瀏覽器在網(wǎng)頁(yè)顯示中扮演著至關(guān)重要的角色。它能在各種屏幕分辨率的設(shè)備上,依據(jù)自身的邏輯和規(guī)則,將網(wǎng)頁(yè)呈現(xiàn)出來(lái)。這就像顧客在多家電器店購(gòu)買同一品牌的電視(網(wǎng)頁(yè)),盡管店鋪(設(shè)備)各異,但電視(網(wǎng)頁(yè))依然能通過接收來(lái)自家電賣場(chǎng)(瀏覽器)的調(diào)整信號(hào),實(shí)現(xiàn)適配。
自適應(yīng)模式的特點(diǎn)
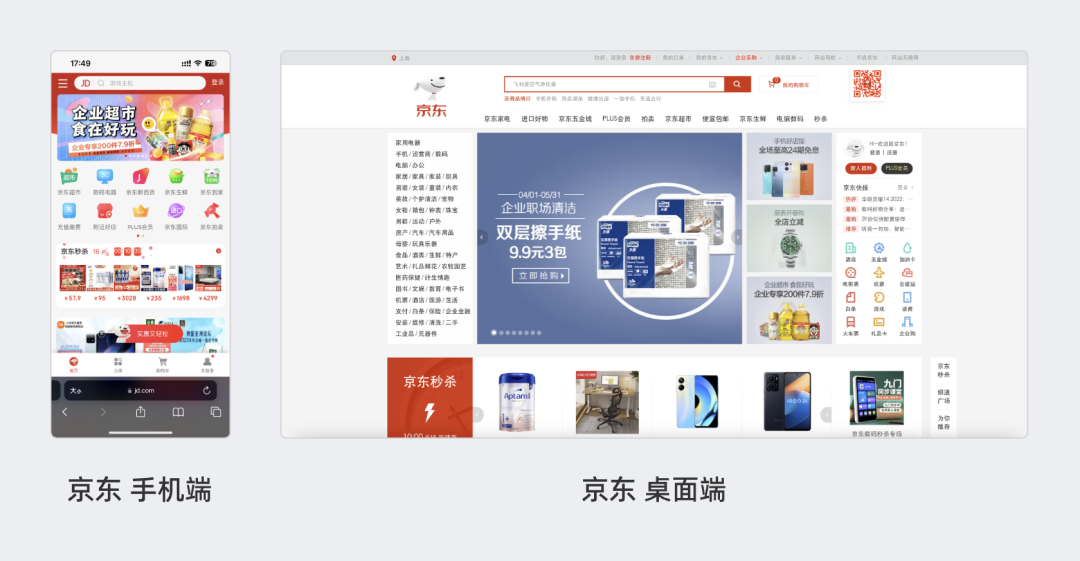
自適應(yīng)模式,作為一種網(wǎng)頁(yè)適配手段,常被大型門戶網(wǎng)站所采用。以淘寶為例,作為一家大型的購(gòu)物平臺(tái),它針對(duì)桌面端和移動(dòng)端分別設(shè)計(jì)了不同的規(guī)格。追溯歷史,早在多年前,眾多大型網(wǎng)站就已開始運(yùn)用自適應(yīng)模式。
自適應(yīng)模式主要依據(jù)獲取到的設(shè)備類型向用戶推送相應(yīng)的網(wǎng)頁(yè)版本。然而,這種模式在區(qū)分網(wǎng)頁(yè)規(guī)格方面不夠精細(xì)。實(shí)際上,當(dāng)用戶在平板上操作時(shí),可能會(huì)遇到介于桌面端和移動(dòng)端之間的顯示問題,表現(xiàn)不佳。這是因?yàn)樽赃m應(yīng)模式并未像響應(yīng)式網(wǎng)頁(yè)那樣,細(xì)致地根據(jù)瀏覽器視圖區(qū)域進(jìn)行連續(xù)、動(dòng)態(tài)的適配。

響應(yīng)式網(wǎng)頁(yè)適配的關(guān)鍵依據(jù)

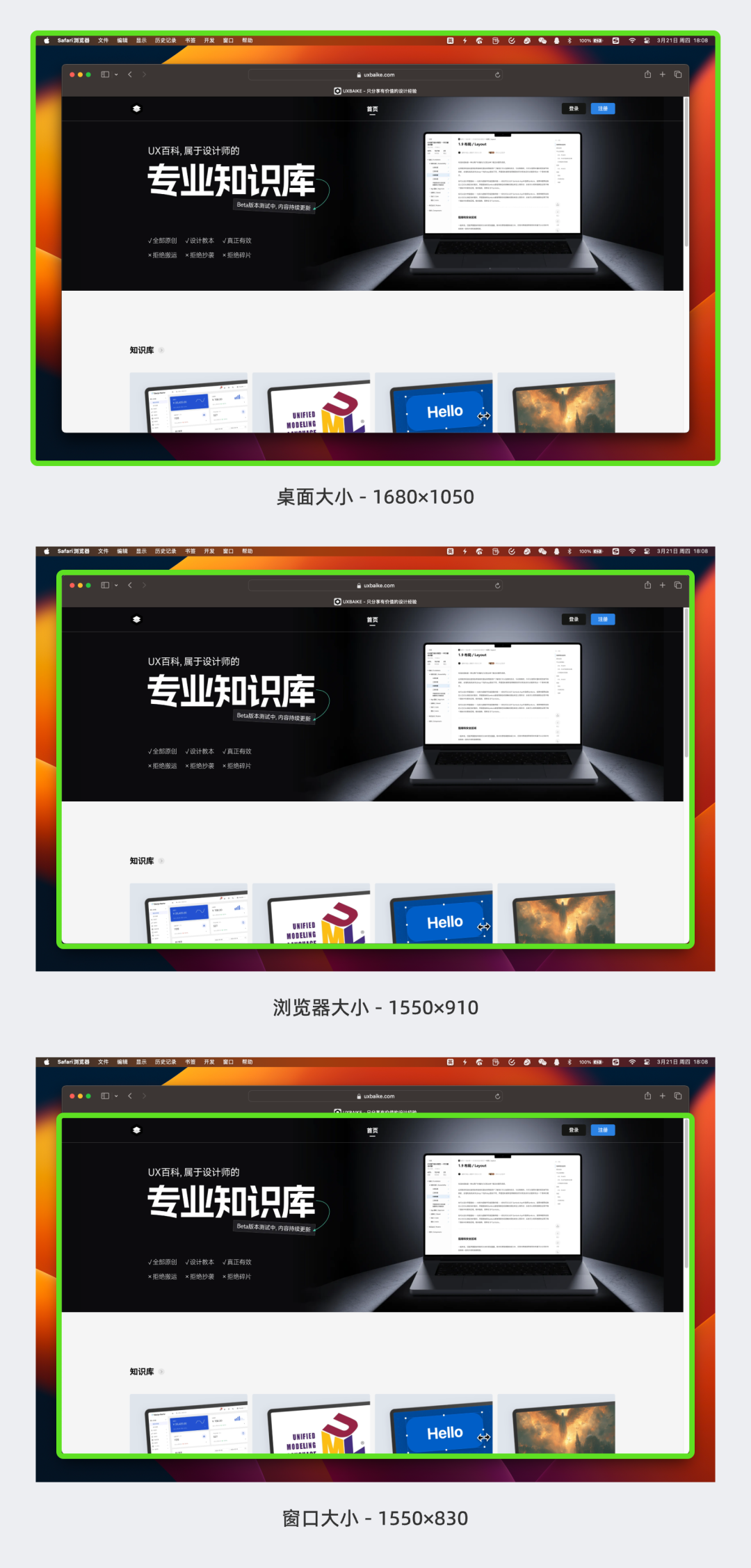
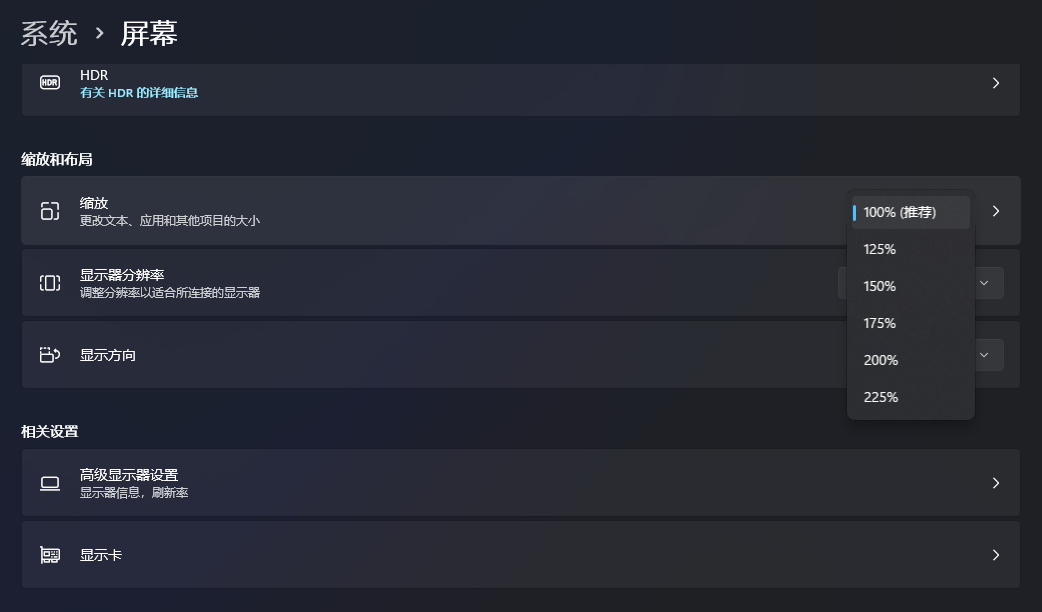
在適配過程中,響應(yīng)式網(wǎng)頁(yè)僅重視瀏覽器視圖區(qū)域這一核心因素。比如,若用戶在Windows系統(tǒng)上將屏幕分辨率調(diào)得極高,同時(shí)將系統(tǒng)放大效果設(shè)置為150%,響應(yīng)式網(wǎng)頁(yè)卻不會(huì)因這些系統(tǒng)層面的變動(dòng)而改變。它始終專注于瀏覽器視圖區(qū)域的大小。
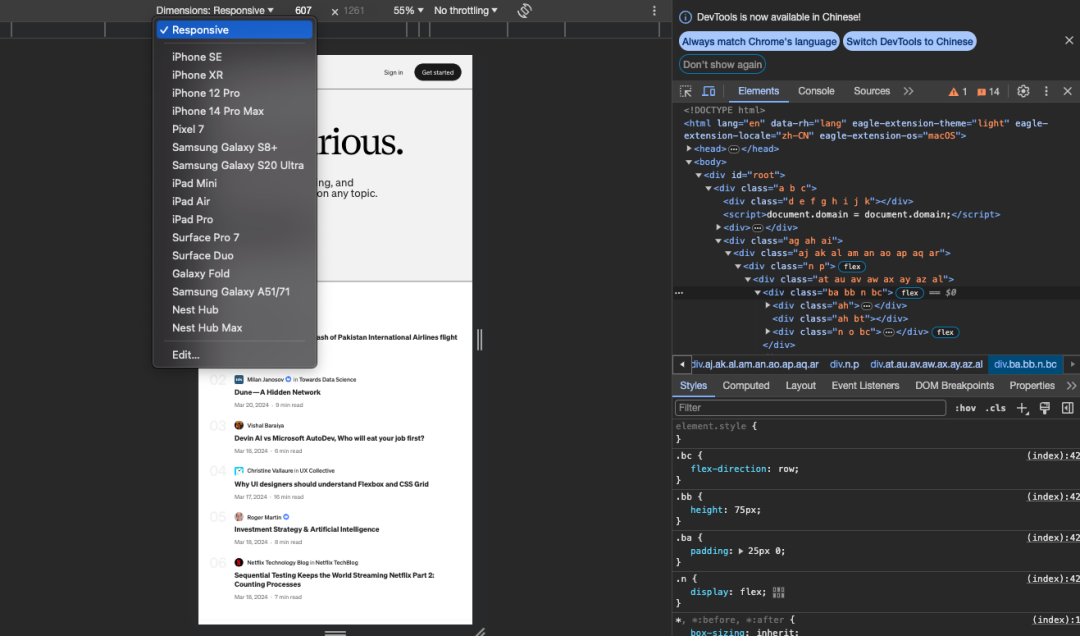
開發(fā)者們普遍反映,這種做法的好處在于檢測(cè)頁(yè)面變得異常便捷。他們無(wú)需頻繁切換設(shè)備來(lái)觀察響應(yīng)效果,只需在開發(fā)環(huán)境中簡(jiǎn)單拖動(dòng)和調(diào)整瀏覽器寬度即可。這樣的操作不僅大幅降低了時(shí)間和人力成本,還能迅速找到并解決布局問題。

B端領(lǐng)域的應(yīng)用現(xiàn)狀
B端市場(chǎng)呈現(xiàn)出獨(dú)有的態(tài)勢(shì)。多數(shù)項(xiàng)目?jī)H部分支持響應(yīng)式設(shè)計(jì),有的甚至放棄了移動(dòng)端的適配。即便觸及到移動(dòng)端,也多采用自適應(yīng)的混合模式。這或許是因?yàn)殚_發(fā)者針對(duì)B端項(xiàng)目的用戶特性有所考量。比如,某些企業(yè)內(nèi)部管理系統(tǒng),用戶多在辦公電腦環(huán)境中使用。
數(shù)據(jù)顯示,B端項(xiàng)目中僅有大約30%能夠?qū)崿F(xiàn)良好的響應(yīng)式移動(dòng)端適配。這一現(xiàn)象揭示了B端與C端在網(wǎng)頁(yè)適配技術(shù)應(yīng)用方面存在顯著差異。這種差異的形成,自然與成本、用戶需求習(xí)慣等多種因素有關(guān)。而且,B端項(xiàng)目在功能實(shí)現(xiàn)上投入更多,對(duì)于頁(yè)面美觀和不同設(shè)備的適配性,有時(shí)不得不做出一定的妥協(xié)。

uxbaike知識(shí)庫(kù)的意義
uxbaike知識(shí)庫(kù)的問世意義重大。它將重新整理涵蓋響應(yīng)式、移動(dòng)端等眾多領(lǐng)域的適配規(guī)則。旨在整合更為細(xì)致、全面的知識(shí)內(nèi)容。這將有助于進(jìn)一步規(guī)范和指導(dǎo)網(wǎng)頁(yè)的開發(fā)工作。

未來(lái),將有越來(lái)越多的開發(fā)者與學(xué)習(xí)者在此汲取知識(shí)。例如,那些正在學(xué)習(xí)前端開發(fā)的大學(xué)生,他們能夠獲得全面且前沿的,涵蓋各平臺(tái)適配的資訊。隨著技術(shù)的進(jìn)步,這個(gè)知識(shí)庫(kù)將持續(xù)更新,不斷完善,為網(wǎng)頁(yè)技術(shù)的持續(xù)發(fā)展作出更大貢獻(xiàn)。
大家是否曾在某些設(shè)備上上網(wǎng)時(shí),發(fā)現(xiàn)網(wǎng)頁(yè)顯示效果不佳?歡迎在評(píng)論區(qū)留言交流,同時(shí)也希望大家能點(diǎn)贊并轉(zhuǎn)發(fā)這篇文章。

作者:小藍(lán)
鏈接:http://www.tymcc.com.cn/content/4218.html
本站部分內(nèi)容和圖片來(lái)源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。







