揭秘10個UI靜態頁面模板,讓你快速提升設計水平
要求:許多UI設計愛好者或小白都渴望迅速提高自己的設計水平。這類頁面內容固定,預先生成并傳播相同信息,對于他們來說,可能是提升技能的絕佳途徑。通過多種UI靜態頁面的臨摹學習,無疑是一種極好的方法,這一點確實值得深入研究。

UI靜態頁面概念普及

靜態UI頁面是事先制作好的網頁內容,一般不會變動。用戶無論何時瀏覽,都能看到一模一樣的信息。比如,我們經常訪問的企業官方網站信息展示頁,或是產品介紹頁,就廣泛使用了這種靜態UI頁面。這種頁面的優點在于內容固定不變,而且相比動態頁面,服務器處理起來更為簡便。在互聯網發展的早期階段,許多簡單的網站都是以靜態頁面為核心,比如一些個人開設的簡單博客,只需展示固定的文章內容即可。在地域上,各地的小型公司制作官方網站時,采用UI靜態頁面可以節省開支,又能高效地展示信息。
UI靜態頁面之所以應用廣泛,主要在于其穩定性高。在不需頻繁更新內容的場合,這種頁面特別適用。比如,博物館的線上展覽頁面,無需用戶互動功能,靜態頁面能更有效地展示藝術品圖片等靜態內容。回顧歷史,在互聯網帶寬較窄的早期,靜態頁面因其快速加載的特性而被廣泛采用。
問答平臺類模板

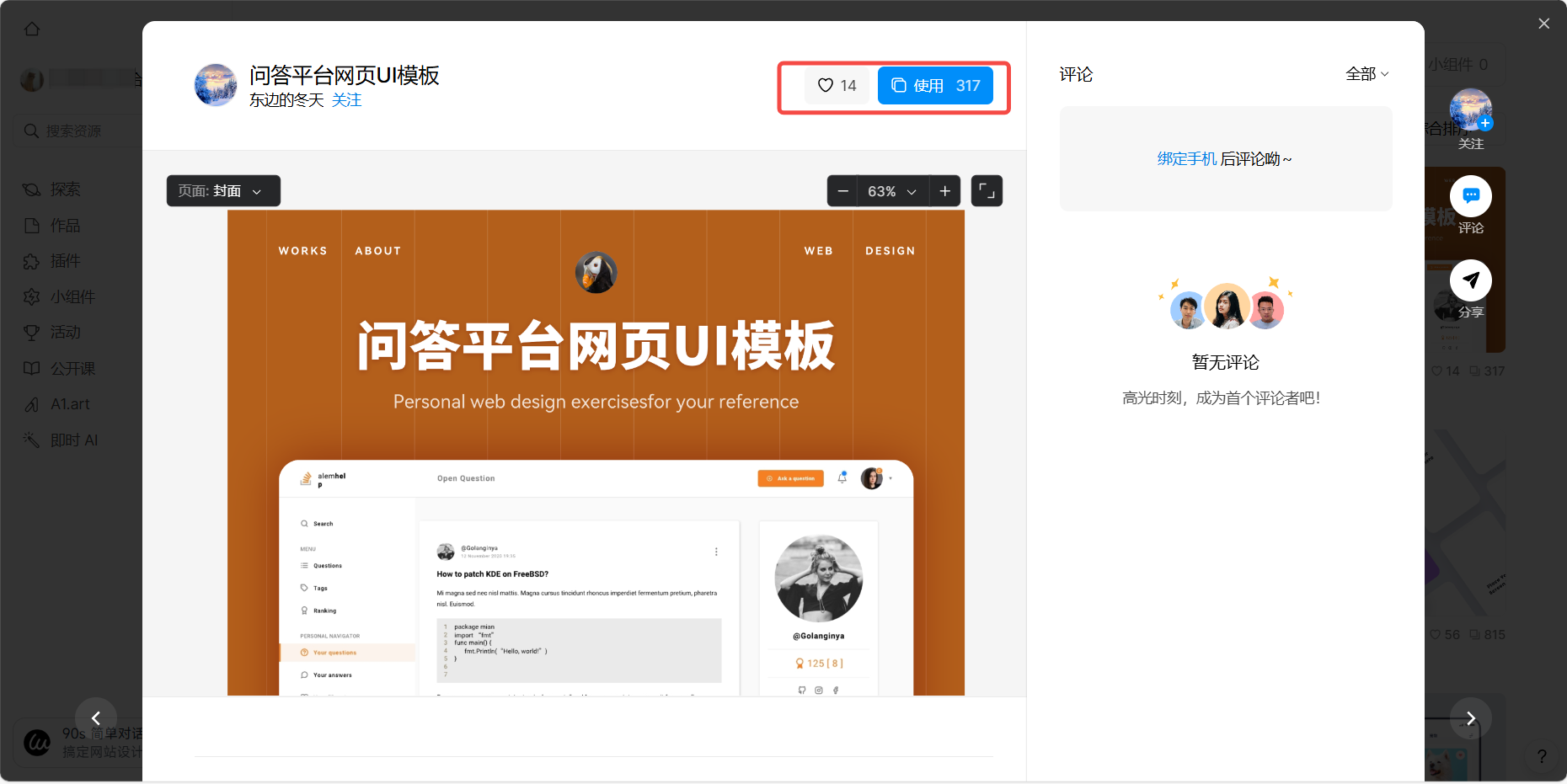
問答平臺的UI靜態模板風格獨特。它內容豐富,采用卡片布局。若以靜態頁面展示,如問題分類頁面,這類模板尤為合適。從用戶視角來看,這種頁面設計簡潔明了。
就像是一個小眾的問答圈子,用戶渴望快速定位到想要提問的版塊,這時采用這種模板的固定頁面顯得特別實用。從設計層面講,卡片布局能更有效地區分各版塊與內容,在有限的空間內實現較為清晰的布局。此外,卡片布局還能根據內容的多寡靈活調整,操作起來十分便捷。
企業官網類模板

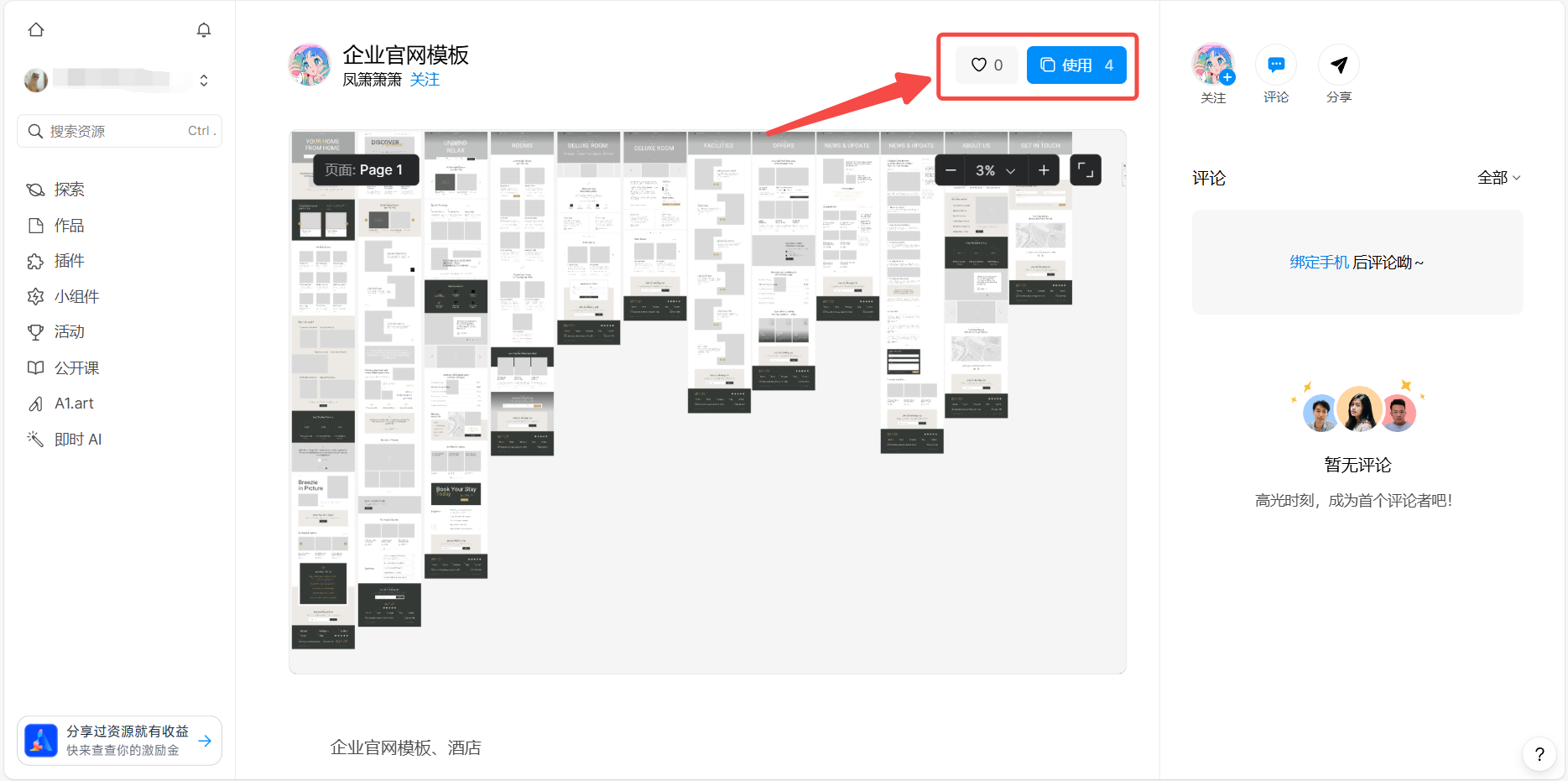
企業官網的UI靜態頁面模板頁數超過50頁。這些設計資料內容豐富且詳盡。企業官網通常需要展示大量信息。比如企業的過往歷史、文化底蘊、產品種類和服務內容等。這些信息需分散在各個頁面中呈現。以某家歷史悠久的制造業企業為例,其官網首頁首先展示了企業的發展歷史,包括建廠時間、成長過程等細節。
此時,靜態頁面能夠有序地分板塊展示。對網站設計師而言,這些模板有助于學習如何安排大量文案。觀察數據可知,內容若要詳實豐富,布局需得當,確保頁面信息密度適中,以免用戶感到視覺上的疲勞。這對初學者來說,是一份難得的學習資源。

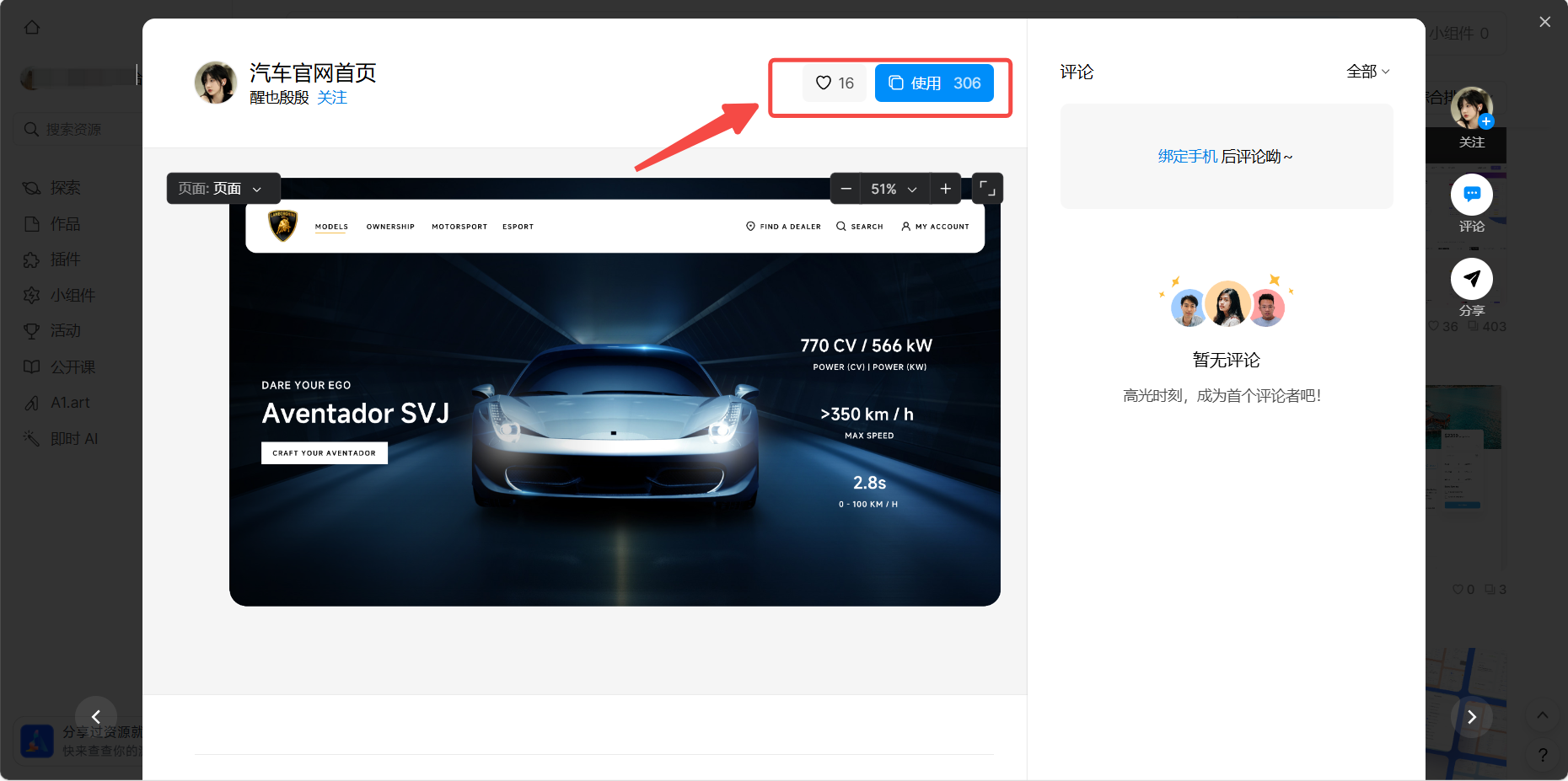
創意類網站模板

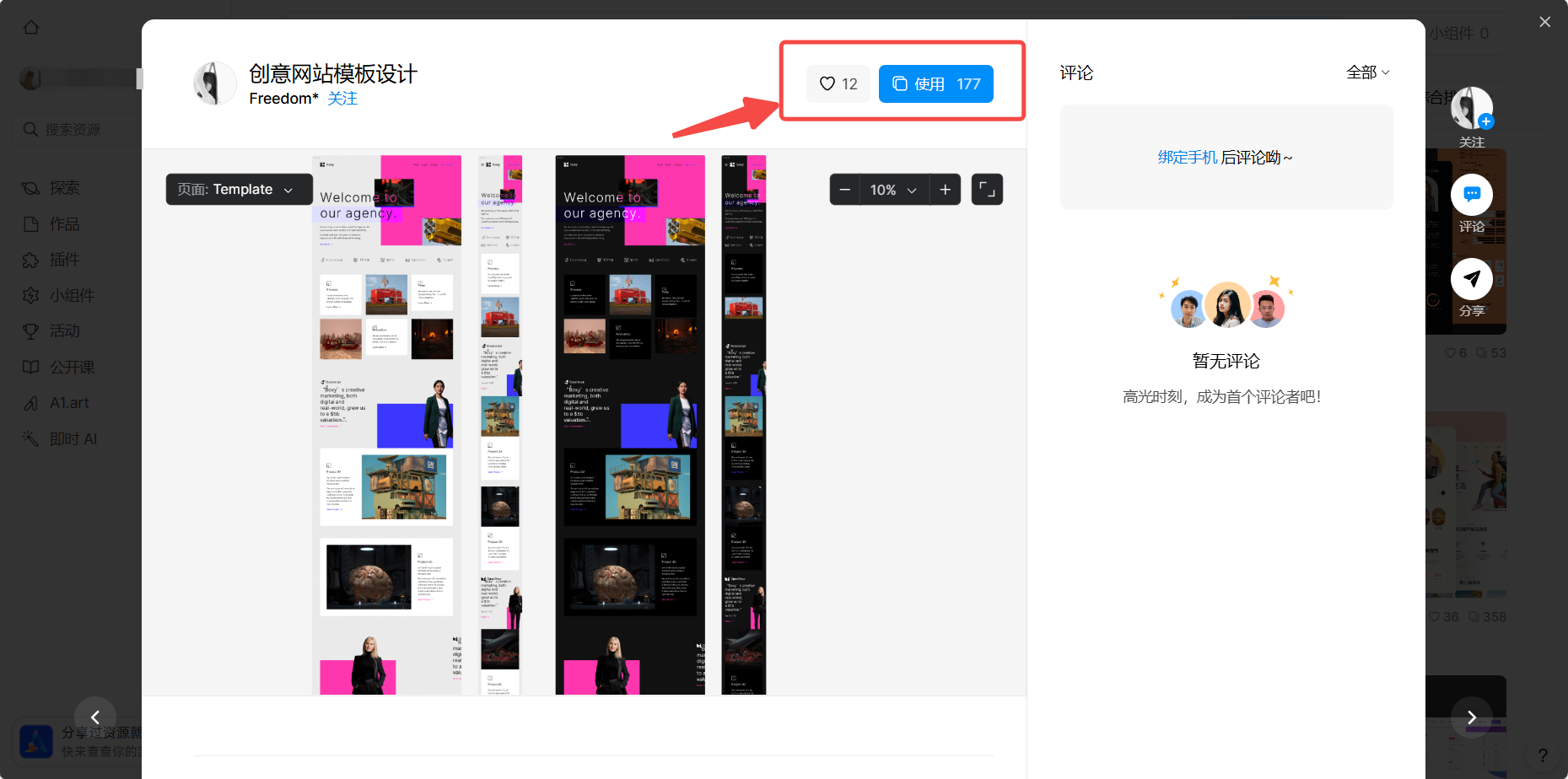
這類創意網站的用戶界面靜態頁面模板為我們提供了全新的設計靈感。尤其是那些主打創意的網站,例如藝術類創意作品集展示平臺,這些模板能夠滿足其獨特的視覺呈現需求。它們往往采用鮮明的色彩搭配或是新穎的排版手法。
從藝術展示的角度來看,類似獨立設計師在網絡上展示自家的服裝或藝術創作,靜態頁面能營造一個固定的展示環境。用戶瀏覽此類頁面時,可以純粹地欣賞作品。在設計領域,創意型網站更注重視覺的沖擊力,而模板則為設計師提供了達到這種效果的架構。

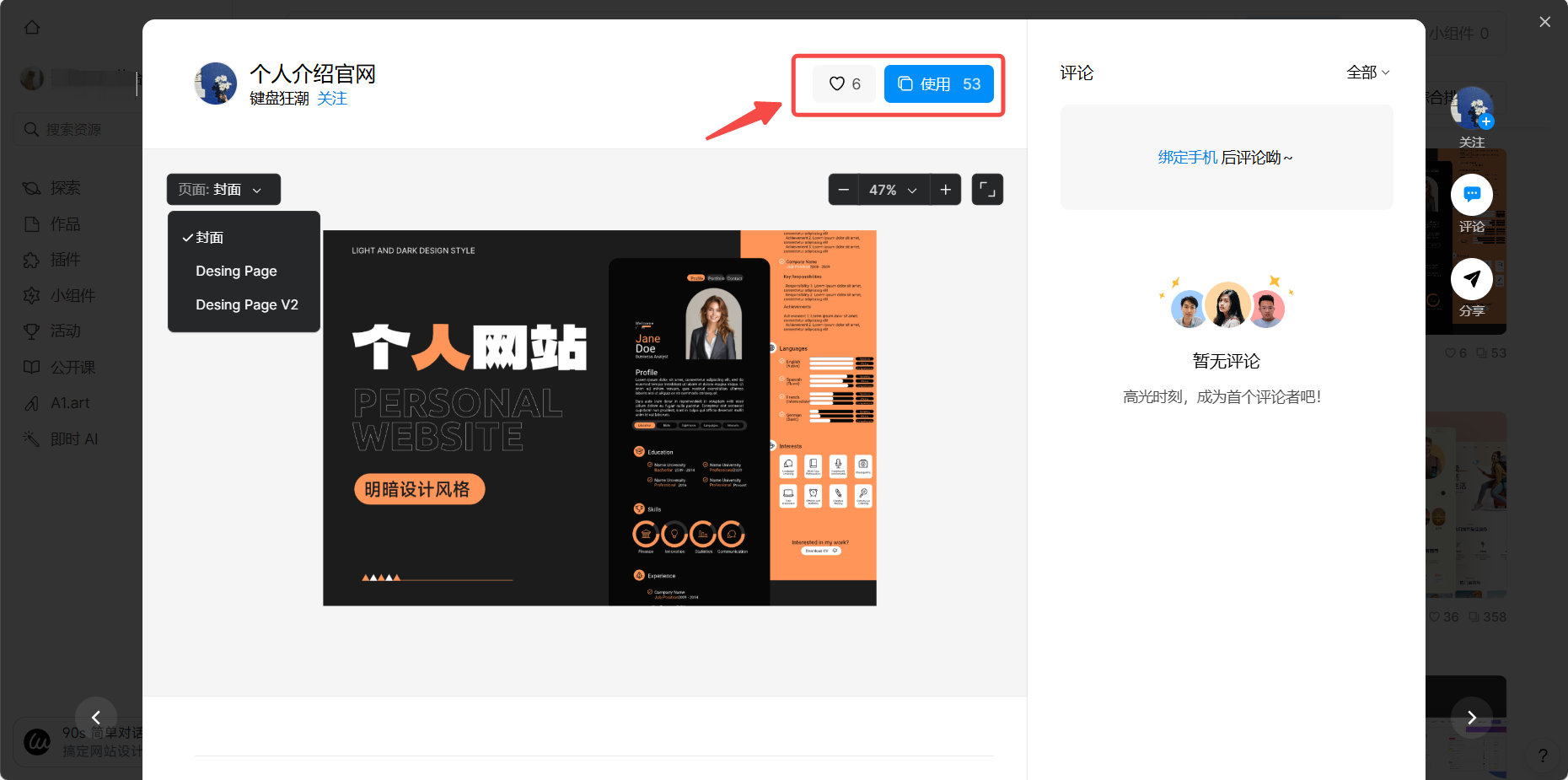
個人介紹類官網模板
個人介紹的官方網站靜態頁面能更有效地凸顯個人風格。比如,網絡作家的個人主頁,就需要展示他們的創作歷程和作品概要。運用這種靜態頁面,可以細致打造個人獨特的故事鏈條。
在自我展示的部分,若要呈現所獲獎項或重要事件,建議按時間或重要性排序排列。這樣做能讓訪客迅速找到所需信息。至于頁面設計,個人官網可以很好地根據個人特色來個性化定制。
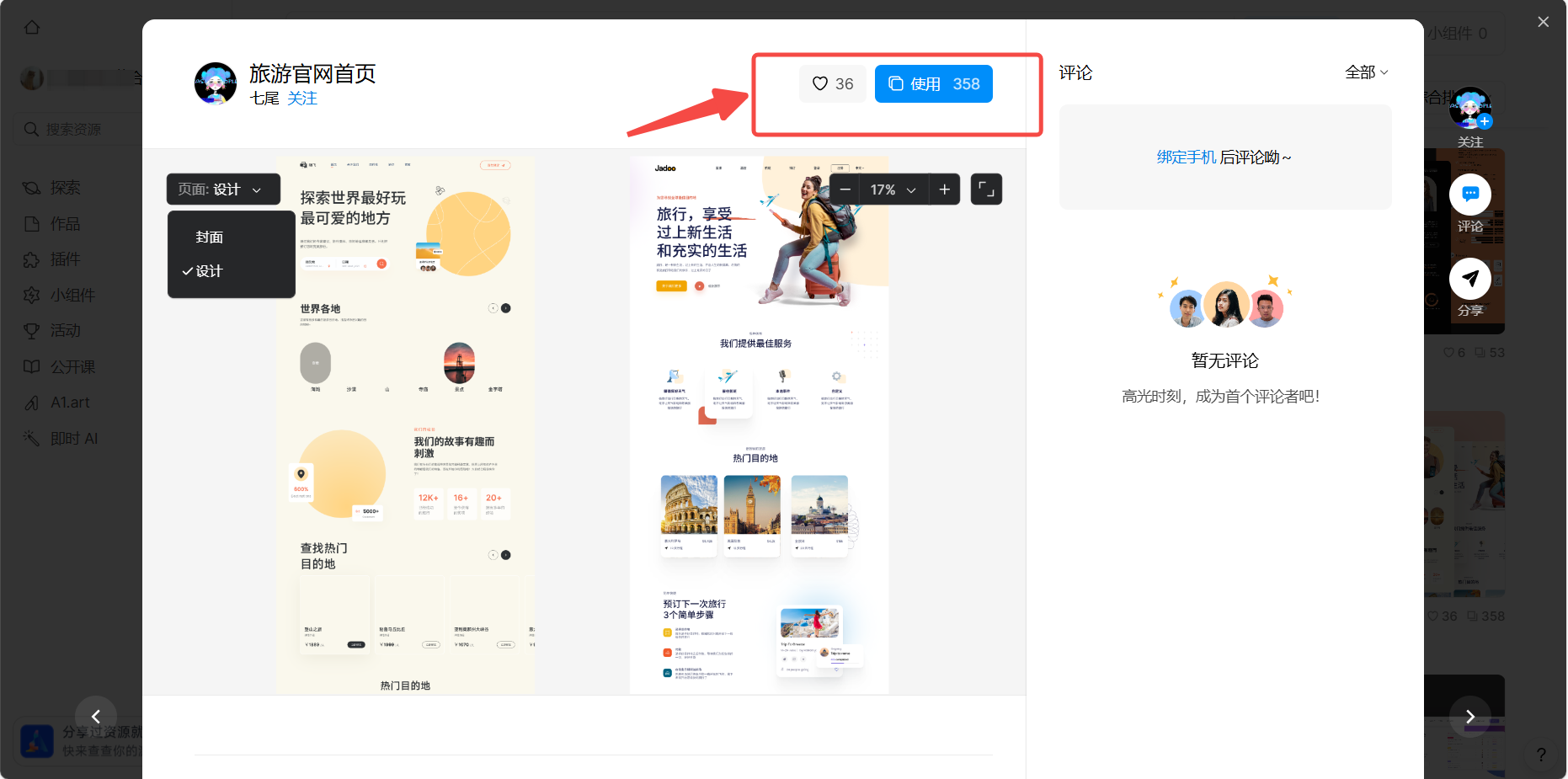
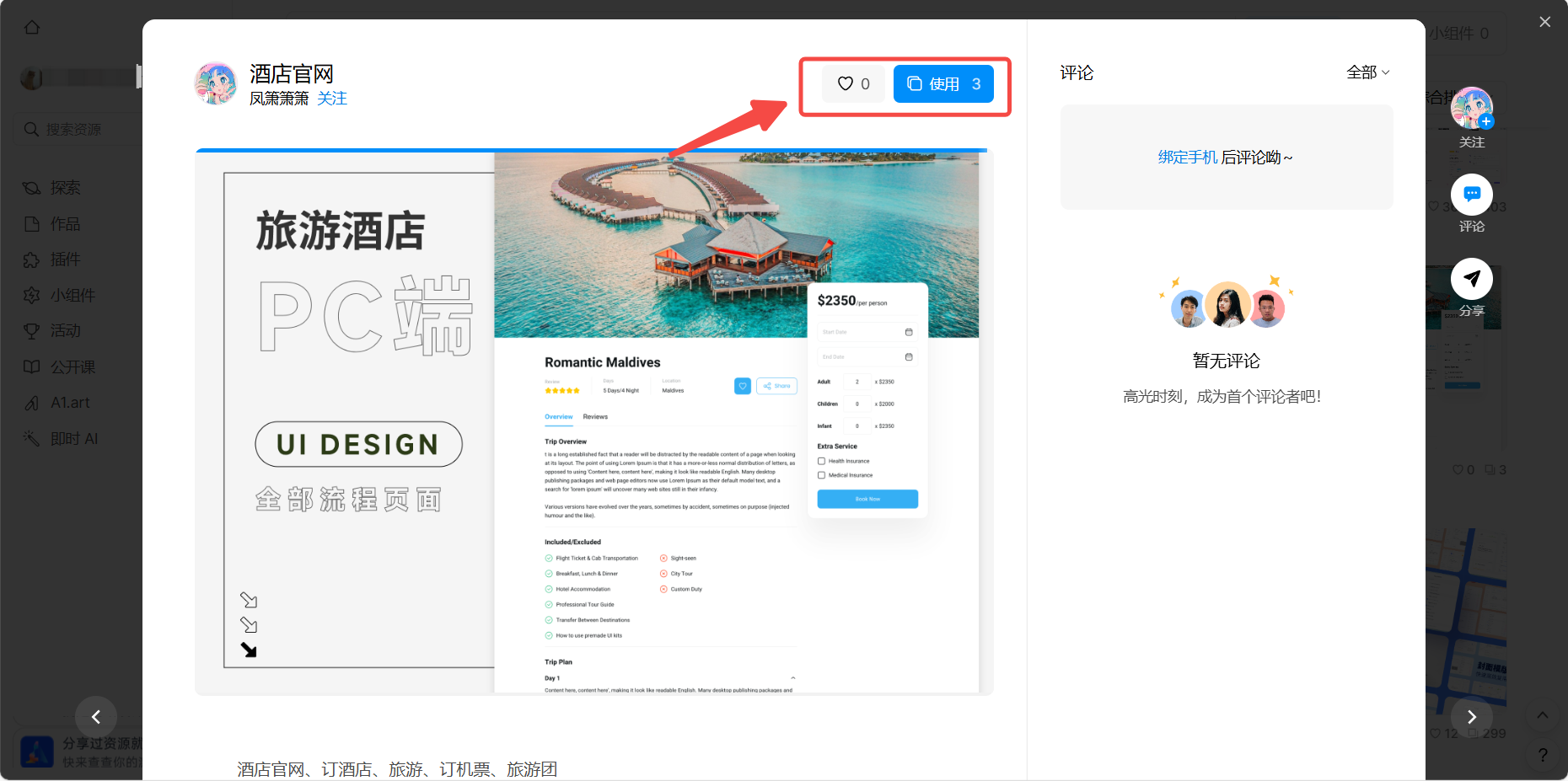
不同行業的其他模板

電商官網、健身網站、酒店官網等UI靜態模板各具特色。以電商官網為例,它具備展示產品的功能。比如,一些銷售手工藝品的電商網站,需要展示各種精美的手工藝品圖片及信息。健身類官網模板注重色彩和圖片搭配。某健身俱樂部的官網采用深藍色,能迅速吸引用戶的注意。酒店官網的登錄頁布局合理,配有大幅高清的旅游宣傳圖,不會破壞視覺的整體性。
各類模板在各行各業中,依據具體需求,發揮靜態頁面的長處,來呈現關鍵信息。以旅游旺季為例,酒店官網需迅速將信息傳達給游客,以便他們預訂房間。大家是否思考過,哪種模板更適合作為學習模仿的起點?歡迎點贊、分享,并在評論區展開討論。
作者:小藍
鏈接:http://www.tymcc.com.cn/content/5759.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。

