Vue與Element-Admin網站部署實戰:云服務器與內網穿透的低成本解決方案
在互聯網盛行的今天,自己搭建一個網站既具挑戰性又讓人感到自豪。以我們這個為例,我們通過學習vue相關技能,成功制作并部署到了云端服務器。然而,這其中包含了眾多環節,如同層層關卡,既有免費試用的限制,又有網絡環境的難題,頗具挑戰性。
云服務器選擇



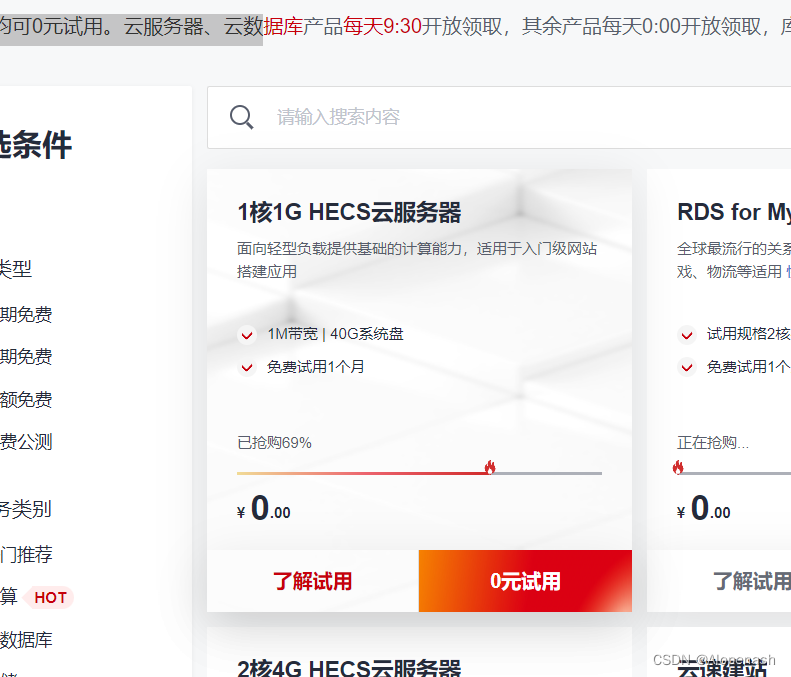
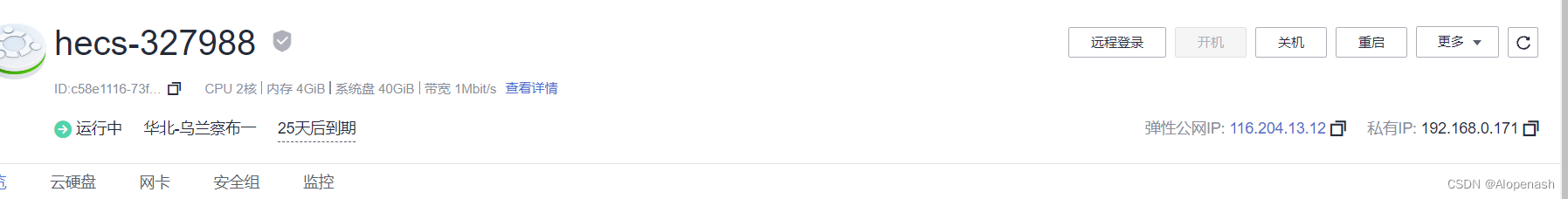
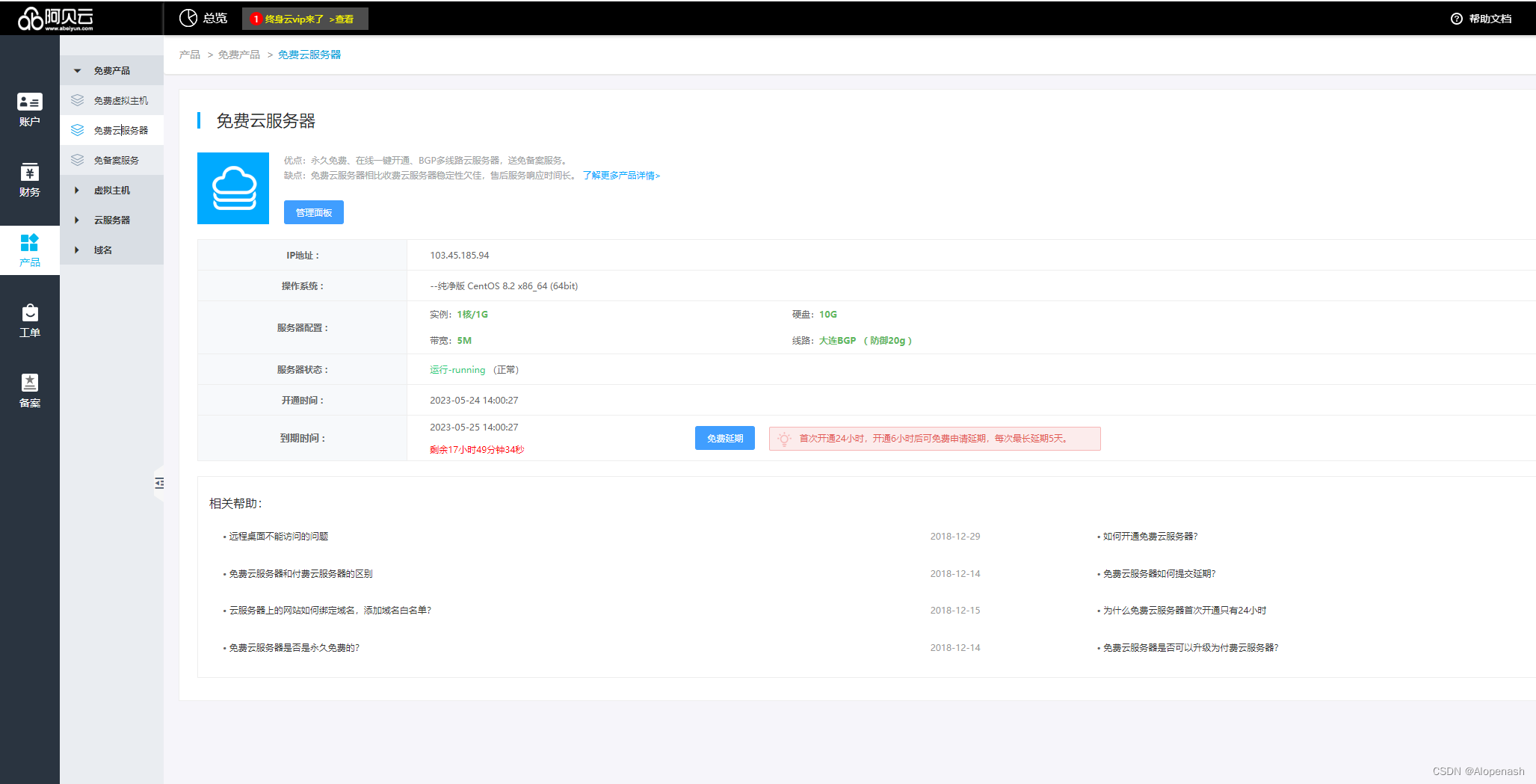
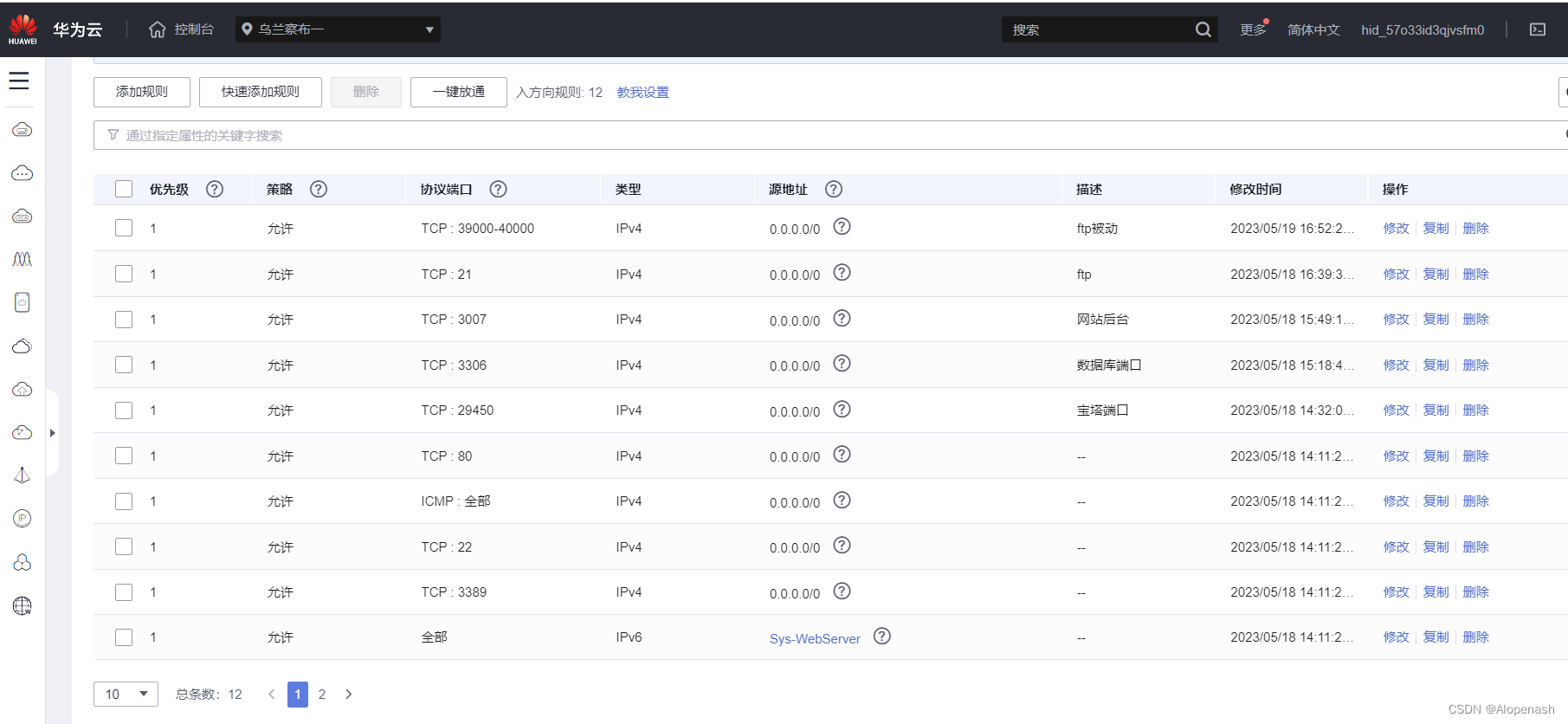
部署網站的關鍵環節在于挑選云服務器。華為云服務器就提供了為期一個月的免費體驗機會,這對于資金有限或想先體驗的用戶來說,是個挺合適的選擇。另外,阿貝云也提供了免費的云服務器和虛擬主機服務。不同的云服務器在服務和操作便捷性上可能存在差異,因此大家需根據自己的實際需求來挑選。比如,使用華為云服務器后,我們可以在控制臺查看到相關實例信息,這有助于我們后續的操作。

選擇云服務器時,價格、穩定性、操作便捷性等都是不可忽視的要點。對于新手或小規模項目,免費云服務器提供了嘗試的可能。然而,這其中也存在隱患,例如一些免費試用版有時間限制,一旦超期,可能會影響到網站的正常訪問。

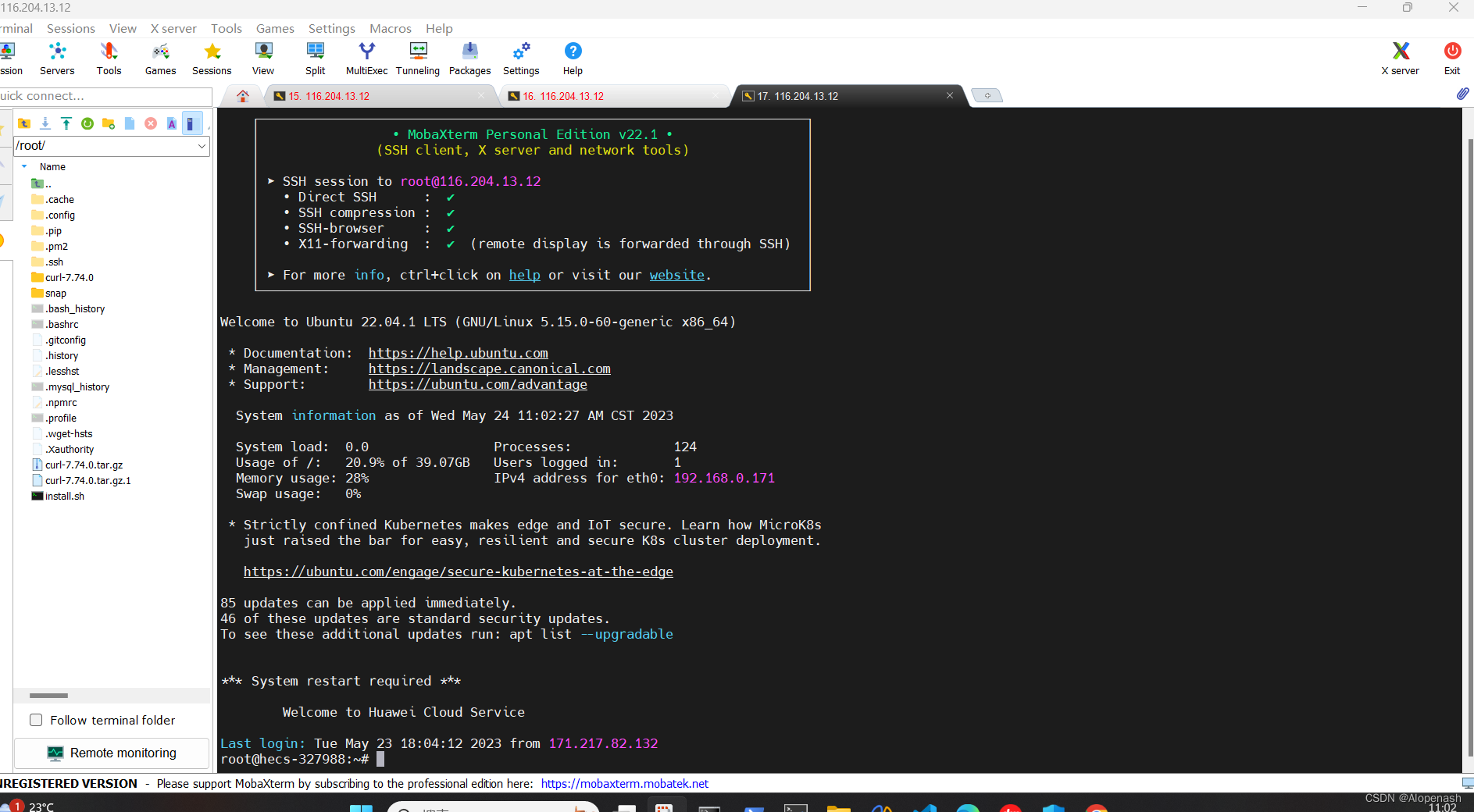
連接服務器的終端工具

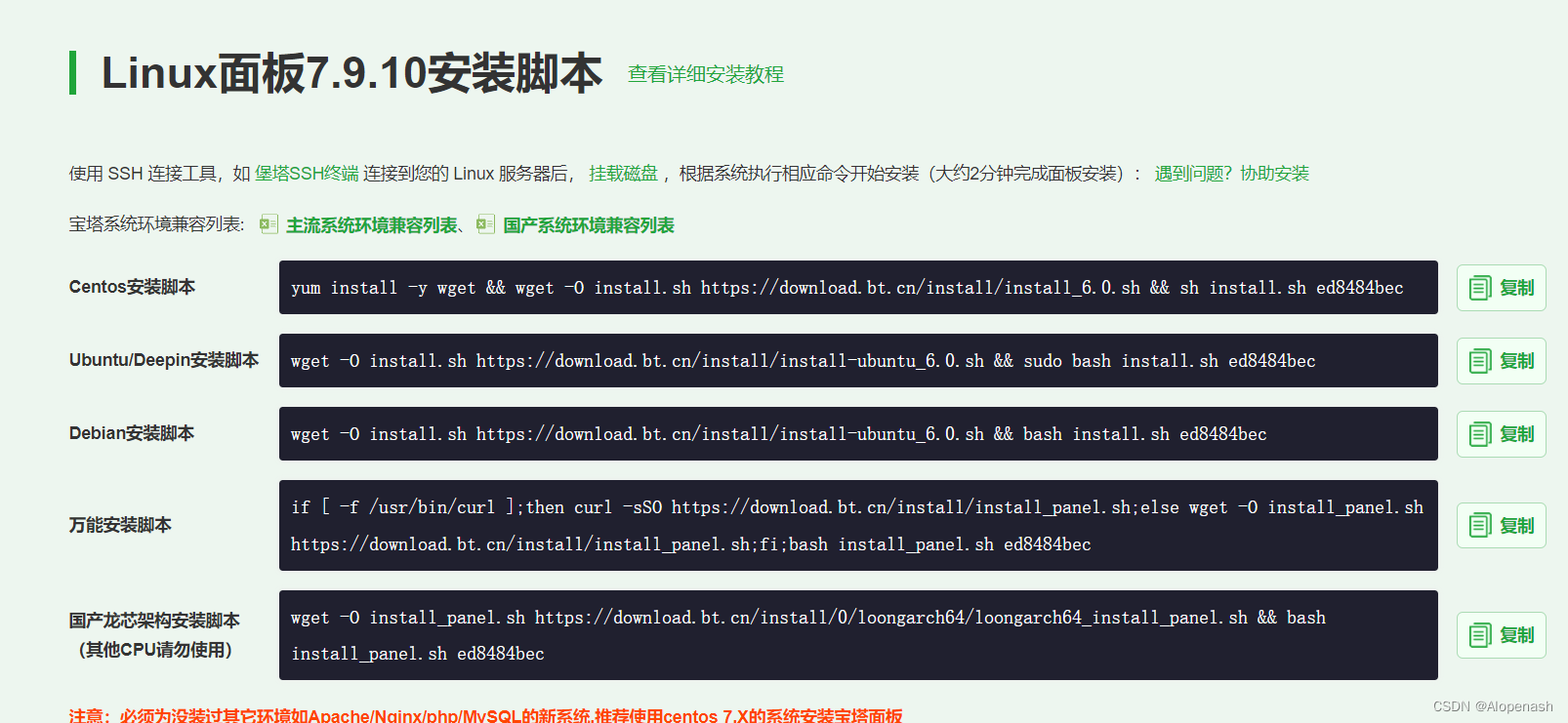
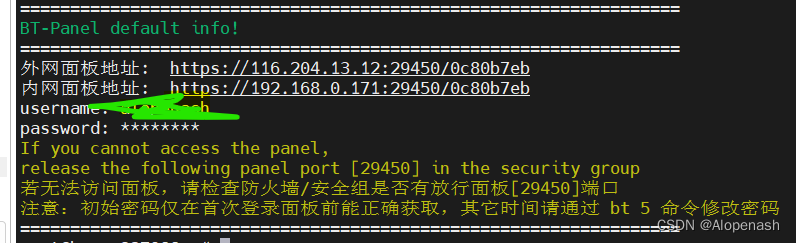
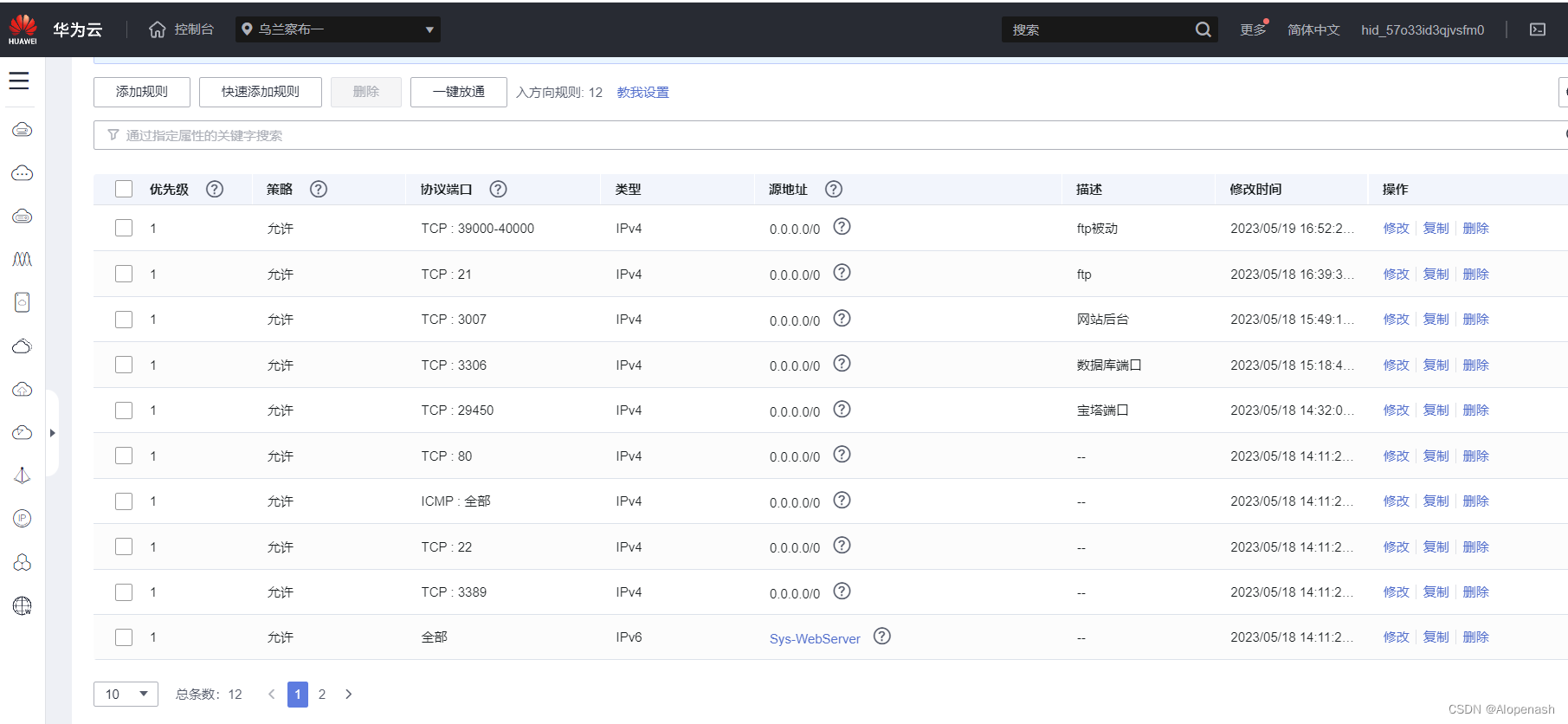
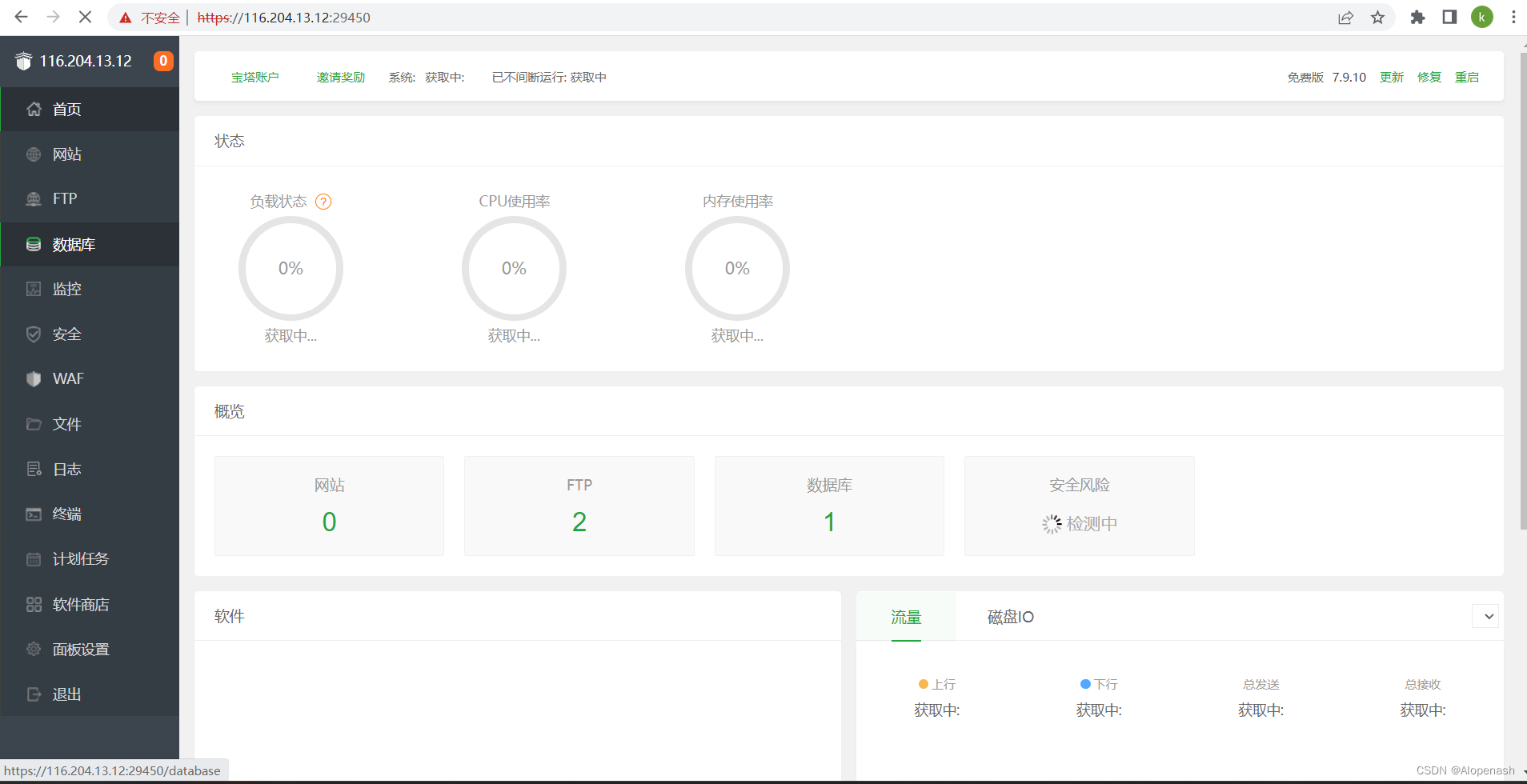
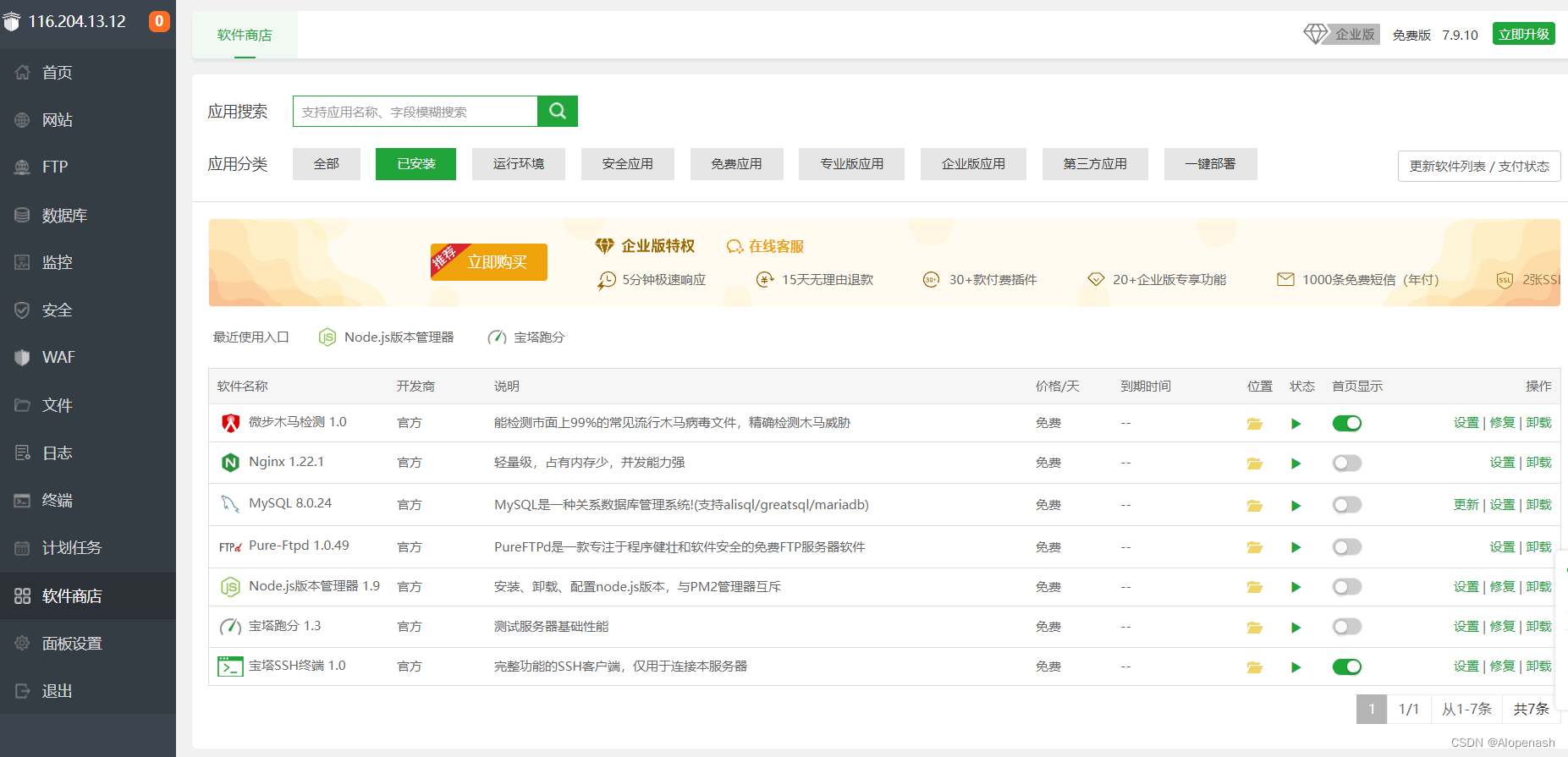
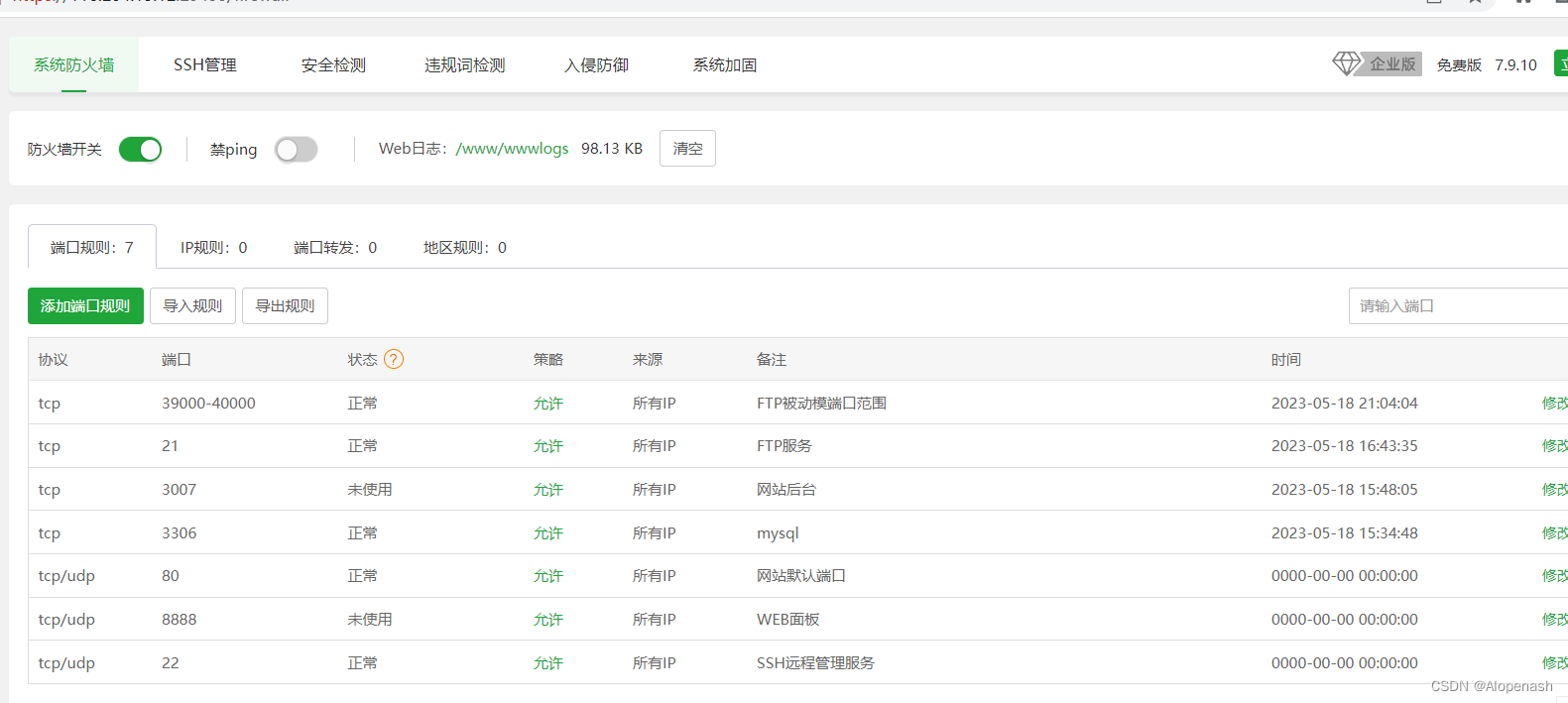
要接入服務器,得借助適當的終端軟件。不同操作系統可能需求額外輔助。比如對Linux系統不太熟悉的人,可以選擇安裝寶塔。寶塔功能全面,能便捷獲取訪問地址、賬號和密碼。登錄寶塔控制面板后,設備即可進行可視化操作。但需留意防火墻配置。若訪問出現異常,可能是防火墻阻擋了連接。這時,可能需在控制臺添加入方向規則來解決問題。

前端頁面的部署


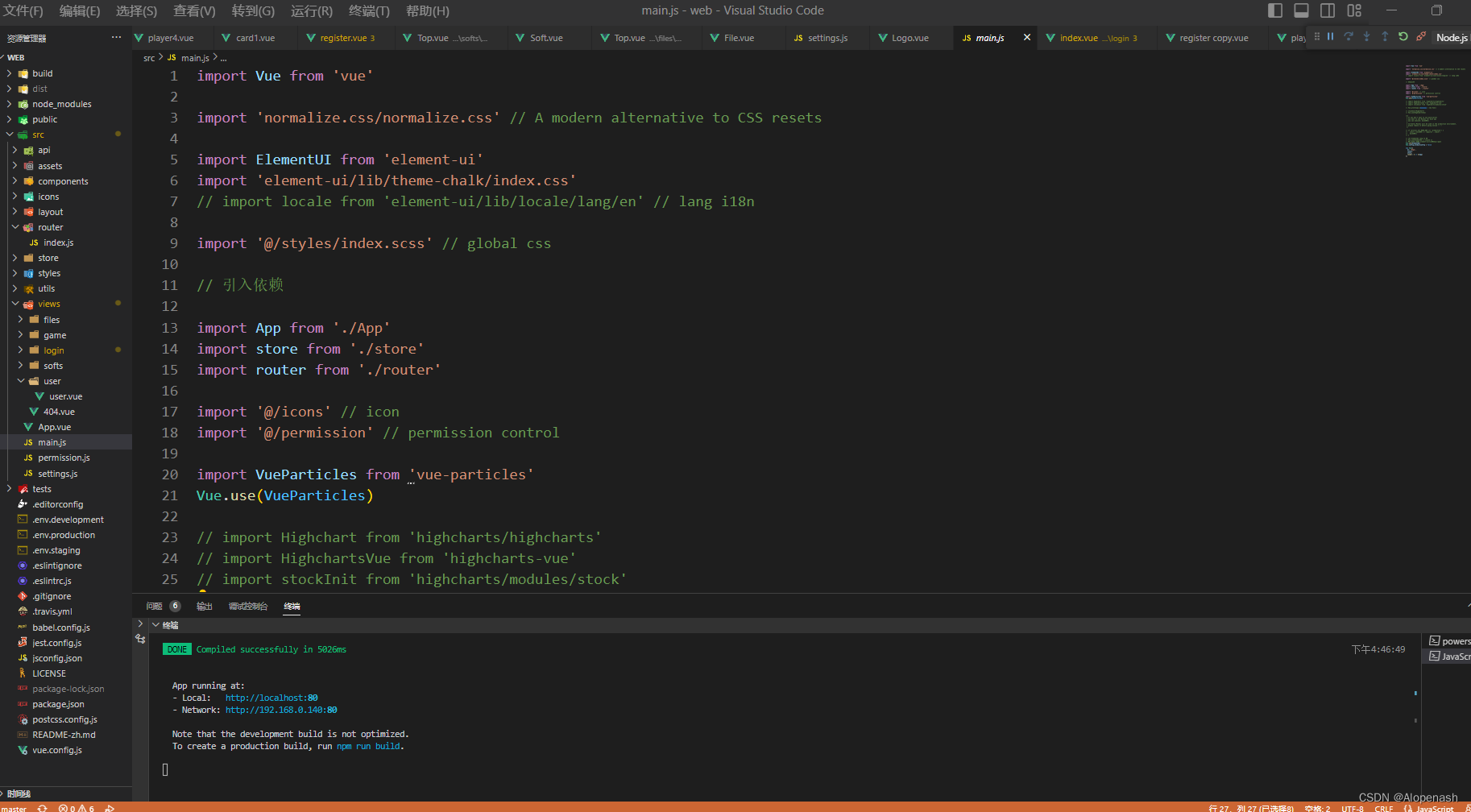
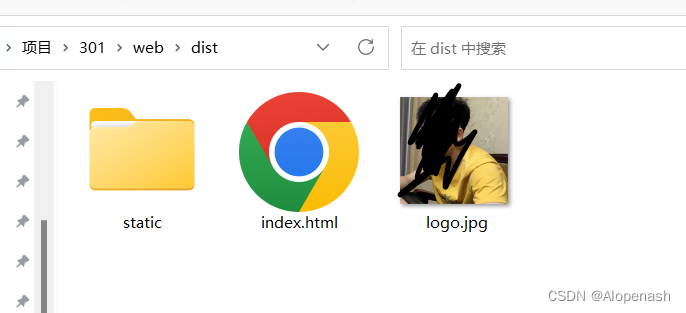
要實施前端頁面的部署,前提是必須擁有一個已開發完成的項目或成品網頁。完成打包后,會在dist文件夾內生成相關文件。接著,必須將這三個關鍵文件上傳至服務器上的指定目錄。然而,僅此還不夠,確保他人能夠訪問還需配置web服務,比如nginx。使用寶塔,我們可以在服務器上輕松安裝nginx。安裝完畢后,調整默認文件夾以利于文件上傳,并進行nginx的設置和配置修改等操作。
程序運行需要

程序的執行有多種途徑。若采用源碼執行,就得搭建node環境。這無疑增添了一項挑戰。然而,有如寶塔這般的便捷工具,能迅速安裝node環境,而且它還自帶了pm2工具。pm2工具使得程序能在后臺持續運行。盡管有些默認文件可能無需過多關注,它們大多涉及靜態資源,但每一步都至關重要。

數據的配置
在設置數據時,一般賬戶的權限較為有限。若需啟用MySQL的遠程訪問功能,則需開啟root賬戶的遠程訪問權限。這樣便于對MySQL進行操作。操作時,可直接通過寶塔導入SQL文件。此外,還需確保前端axios等配置的地址準確無誤,以確保網站能夠正常運行。

細節里的問題處理
server
{
listen 80;
server_name localhost;
index index.html index.htm index.php;
root /www/server/nginx/html/dist;
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 12h;
}
location ~ /.
{
deny all;
}
access_log /www/wwwlogs/access.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}
這里的操作很多都需要留意細節。比如,在寶塔面板上要開啟設備的防火墻,同時還要在華為云的安全組里設置80端口。如果哪個細節出了錯,網站可能就無法正常訪問。另外,網絡環境也很關鍵,比如用花生殼軟件做內網穿透,雖然能實現端口映射,但成本和租用服務器的費用差不多,而且網速不理想;通過路由器申請公網IP進行映射,也可能因為家庭寬帶的問題而遇到麻煩,比如移動的千兆寬帶就可能出現問題。
各位讀者,在搭建網站時,你們是否曾遭遇過難以解決的網路或服務設置難題?期待大家能點個贊、轉發此文,并在評論區交流心得。


作者:小藍
鏈接:http://www.tymcc.com.cn/content/5142.html
本站部分內容和圖片來源網絡,不代表本站觀點,如有侵權,可聯系我方刪除。