網(wǎng)站做 tags 標簽的目的和意義,你真的懂嗎?
帝國CMS的tags功能非常強大,但往往被人忽略。許多人對于如何在網(wǎng)站中應用這一功能感到困惑,這正是我們今天要深入探討的核心問題。

重申網(wǎng)站tags標簽目的意義
tags標簽的設置主要是為了加強網(wǎng)站內(nèi)部鏈接的功能。以一個科技博客網(wǎng)站為例,它擁有多個欄目,tags標簽能夠?qū)⑾嚓P文章串聯(lián)起來,使得文章之間不再孤立存在。在北京的一家小型創(chuàng)業(yè)公司運營的網(wǎng)站上,盡管更新內(nèi)容不多,但通過tags功能,讀者可以閱讀到更多相關的文章。tags功能不僅可以替代碎片和專題功能,因此我們需要深入理解和充分利用這一特性。網(wǎng)站編輯們可以根據(jù)自己的業(yè)務和內(nèi)容類型來決定如何運用tags,以此來提升內(nèi)容的關聯(lián)性。

大型商業(yè)網(wǎng)站內(nèi)容豐富,tags功能顯著提升了用戶體驗。用戶在閱讀完一篇文章后,能迅速找到類似的文章。這不僅有助于提升用戶的留存,還能讓搜索引擎更深入地理解網(wǎng)站內(nèi)容的組織結(jié)構(gòu)。
帝國cmstags在網(wǎng)站中的布局
tags的擺放至關重要。在文章頁面,我們需格外小心地使用。不推薦在列表頁和文章頁大量使用tags,以免造成意思表達不清。比如,某個美食網(wǎng)站,在美食欄目的文章中突然出現(xiàn)了不相關的tags詞匯。在我自己管理的網(wǎng)站上,我選擇在文章結(jié)尾處添加tags,這樣當讀者閱讀完一篇關于南京特產(chǎn)美食的文章后,可以輕松看到其他相關美食的tags。這樣做能有效引導讀者瀏覽更多相關內(nèi)容。
首頁的布局設計,如果在首頁提供鏈接展示所有標簽,那是個不錯的選擇。像許多個人博客站點,在首頁展示標簽,能讓訪客一眼看出網(wǎng)站內(nèi)容的大致分類,快速鎖定感興趣的內(nèi)容專題。用戶可以輕松地從眾多標簽中找到自己偏好的區(qū)域,這對小型網(wǎng)站吸引流量確實有所幫助。
帝國cmstags的優(yōu)化
tags的優(yōu)化非常關鍵。我們應當關注關鍵詞的選取,既要數(shù)量充足也要質(zhì)量上乘。不是數(shù)量越多越好,重點在于這些關鍵詞對網(wǎng)站的實際作用。我的網(wǎng)站將tags與專題相結(jié)合,效果顯著。我曾見過一些新聞網(wǎng)站,它們的tags用詞過于寬泛,對網(wǎng)站價值的提升幾乎不起作用。將tags視為內(nèi)容整理和優(yōu)化的工具,對提高網(wǎng)站的整體效能大有裨益。
此外,在網(wǎng)站對tags信息進行整合時,關鍵詞和描述等要素必須得到充分重視。有些網(wǎng)站在列表頁中,關鍵詞和描述內(nèi)容竟然完全相同,這種做法是不恰當?shù)摹>湍蒙虾5囊患屹Y訊網(wǎng)站來說,通過優(yōu)化tags中的關鍵詞和描述,其搜索引擎排名和流量都有了顯著提升。

不同類型服務器下的偽靜態(tài)實現(xiàn)
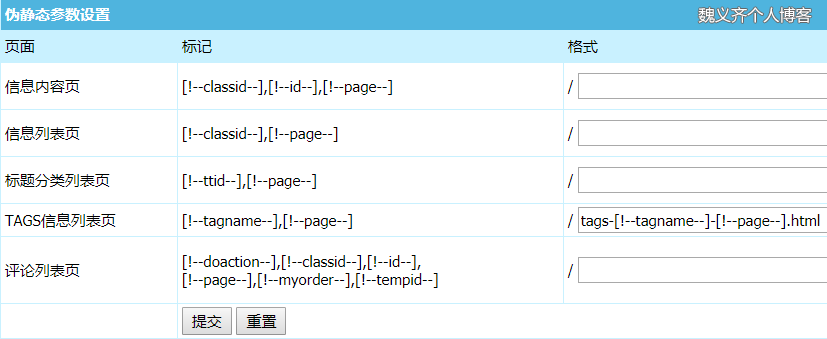
標簽偽靜態(tài)的實現(xiàn)方式因服務器而異。在帝國cms中,需要先進入系統(tǒng)設置,找到偽靜態(tài)參數(shù)設置并開啟它。通常,默認設置就能滿足基本需求。舉個例子,我的一個客戶在更換程序時,由于啟用了偽靜態(tài)并且鏈接規(guī)則設置得恰當,這大大減少了對SEO的影響。
Apache服務器要實現(xiàn)偽靜態(tài),需要在`.htaccess`文件中加入特定代碼。若涉及企業(yè)專用的特殊服務器,則需參照服務器手冊和網(wǎng)站具體需求,量身定制偽靜態(tài)解決方案。成都某網(wǎng)絡公司旗下的網(wǎng)站,由于其服務器性能特殊且要求獨特,在偽靜態(tài)的實現(xiàn)上投入了相當多的精力進行適配。
RewriteEngine On
RewriteCond %{QUERY_STRING} ^(.*)$
RewriteRule ^tags-(.+?)-(.+?).html$ /e/tags/index.php?tagname=$1&page=$2
首頁調(diào)用tags
首頁有多種調(diào)用tags的方法。我們可以添加一個鏈接,用于展示所有標簽。我在實際操作中了解到,給這個鏈接設計一個合適的樣式,能有效提升用戶點擊。例如,可以選用醒目的顏色或添加動態(tài)效果。以廈門一家電子商務公司的網(wǎng)站首頁為例,他們通過改變tags鏈接的位置,從右下角移至中間顯眼位置,觀察點擊數(shù)據(jù)發(fā)現(xiàn),網(wǎng)站流量顯著增加。
同時,代碼編寫至關重要。簡潔而準確的代碼能夠讓首頁的tags加載更加流暢。相反,若代碼過于繁雜,則可能導致加載速度變慢,進而影響用戶體驗。特別是對于一些小型網(wǎng)站,由于缺乏專業(yè)人員的維護,在前臺加載tags時常常會出現(xiàn)卡頓的情況。
文章頁面的標簽運用也需講究方法。位置和樣式都需留意。一般而言,將它們置于文章末尾更為妥當。這樣的標簽在不干擾閱讀的同時,還能引導讀者探索其他相關文章。比如,廣東某文化網(wǎng)站,起初標簽放置在文中,影響了閱讀體驗,后來調(diào)整到文章結(jié)尾,讀者更樂意點擊閱讀相關內(nèi)容。
fetch1( "select infotags from {$dbtbpre}ecms_news_data_{$navinfor[stb]} where id='$navinfor[id]'" );$infotags = $fr[ 'infotags' ];$tag = '';$t = explode( ',', $infotags );$d = count( $t );for ( $i = 0; $i < count( $t ); $i++ ) {if ( $t[ $i ] ) {$tagslink = "[!--news.url--]tags-" . urlencode( $t[ $i ] ) . "-0.html";$tag .= "" . $t[ $i ] . " ";}}echo $tag;?>
文章頁面的標簽關鍵詞同樣至關重要,必須準確挑選。恰當?shù)年P鍵詞不僅能激發(fā)用戶興趣,還能準確反映文章的類別。以重慶的博客網(wǎng)站為例,博主對文章頁面的標簽關鍵詞進行精心打磨,使得每篇文章的訪問量都有顯著提升。若是你負責網(wǎng)站運營,你會怎樣設定標簽的調(diào)用方法?期待大家的點贊、分享和熱情評論。
作者:小藍
鏈接:http://www.tymcc.com.cn/content/4030.html
本站部分內(nèi)容和圖片來源網(wǎng)絡,不代表本站觀點,如有侵權(quán),可聯(lián)系我方刪除。

